O SEO requer muitas ferramentas para cobrir muitos papéis diferentes. Em um único dia, você pode analisar o trabalho de desenvolvimento altamente técnico, criar um novo artigo do nada e conduzir uma análise competitiva dos perfis de backlink dos principais concorrentes.
Cada conjunto de habilidades requer um conjunto de ferramentas especializado diferente e cada ferramenta tem um custo. Como resultado, muitos SEOs compram a melhor ferramenta tudo em um que podem pagar e, em seguida, montam sua própria solução personalizada para o resto das ferramentas que encontram aqui e ali.
Esses sete plug-ins gratuitos do SEO Chrome são os meus favoritos. Todos eles são usados diariamente e passam no meu teste de cheiros contra empresas irritantes. Recuso-me a classificar bem os plug-ins se eles exigirem processos de login árduos ou perseguir você após a inscrição, independentemente do valor das informações que eles fornecem.
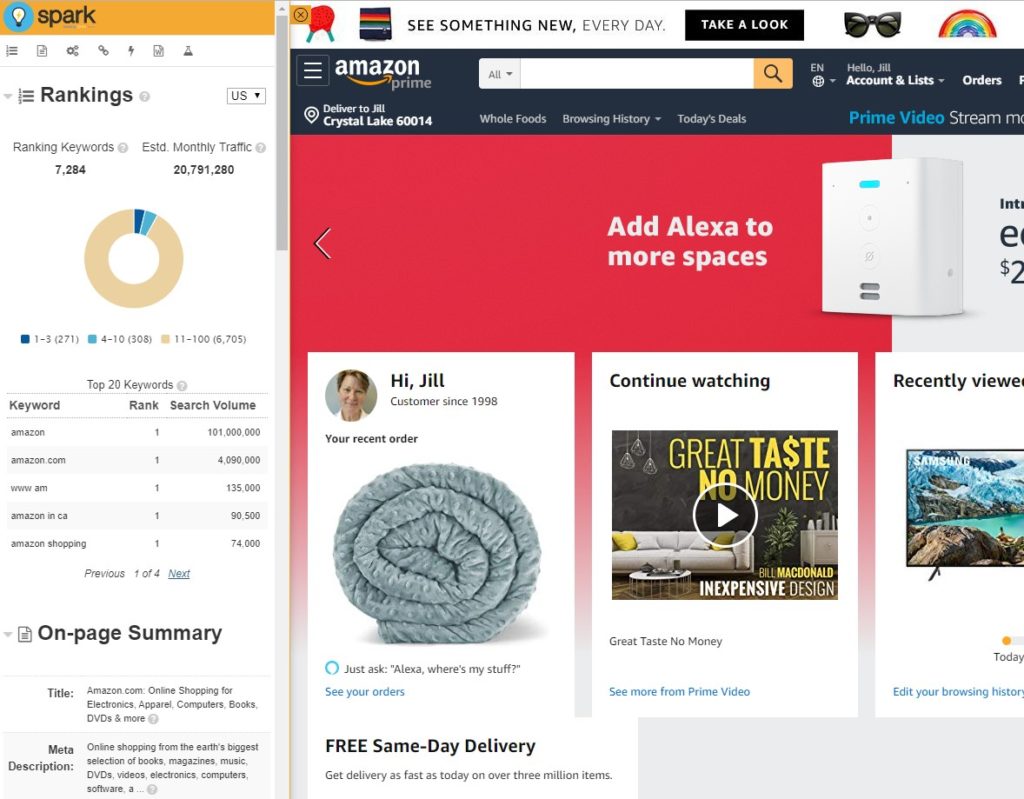
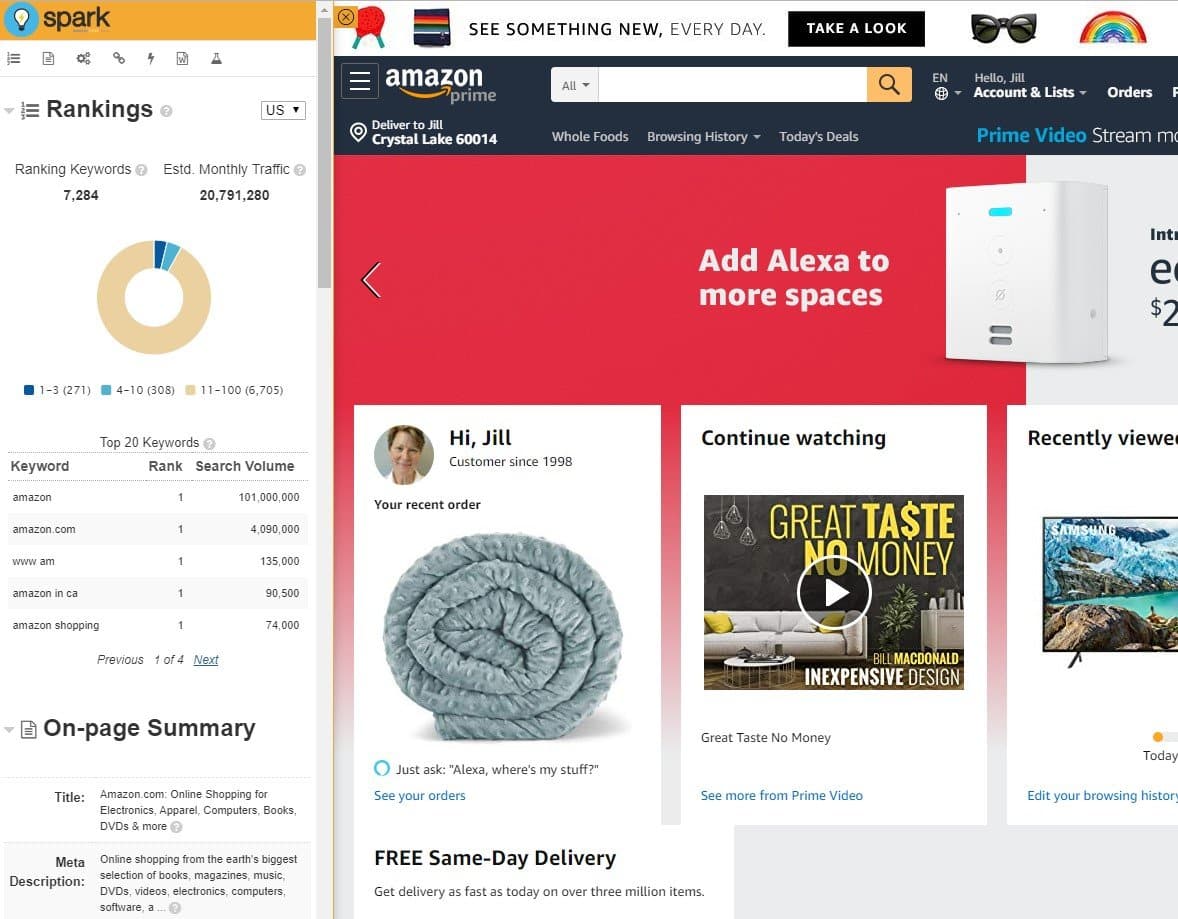
Para dados de SEO baseados em páginas, o plug-in Spark do seoClarity não pode ser batido. A quantidade de dados realmente úteis inseridos de maneira organizada e atraente em um espaço tão pequeno é espantosa.
Incluído no encaixe esquerdo, você encontrará as palavras-chave com melhor classificação com o volume de pesquisa do Google Keyword Planner, metadados, dados de backlink do Majestic, contagem de palavras e pontuações de relevância. Nenhuma outra ferramenta de SEO chega perto de combinar esses pontos de dados.
Aprecio especialmente que o plug-in Spark não extraia dados até clicar no ícone para acionar o encaixe esquerdo. Isso significa que não está constantemente diminuindo a velocidade do meu navegador, puxando dados quando não preciso deles.
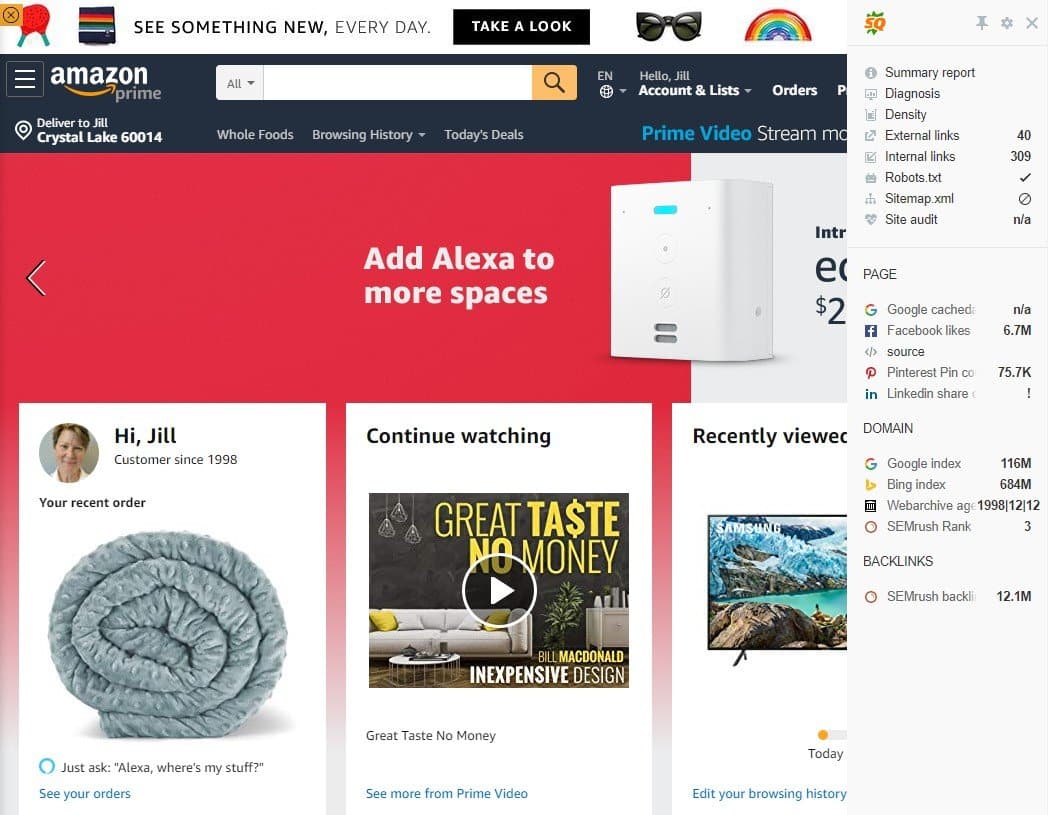
Mais conhecido nos círculos de SEO, o plug-in SEOQuake da SEMrush fornece dados rápidos em todo o site (mostrados acima) e várias telas de dados no nível da página.
As configurações padrão ativam um recurso intrusivo da barra do navegador e da página de resultados do mecanismo de pesquisa (SERP), mas você pode alterar esse comportamento nas configurações. Desabilito a barra de ferramentas e o recurso SERP e carrego os dados somente quando preciso, clicando no ícone do plug-in SEOQuake para ativar novamente a chave principal.
Continuo voltando a este plug-in porque ele oferece uma excelente coleta de dados no nível da página e do SERP. Por exemplo, o SEOQuake fornece metadados, uso de palavras-chave, uma auditoria de 23 pontos nos fatores da página e do site, dados de links internos e externos e a capacidade de comparar dados básicos do site para qualquer URL que você desejar.
Barra de ferramentas do desenvolvedor da Web
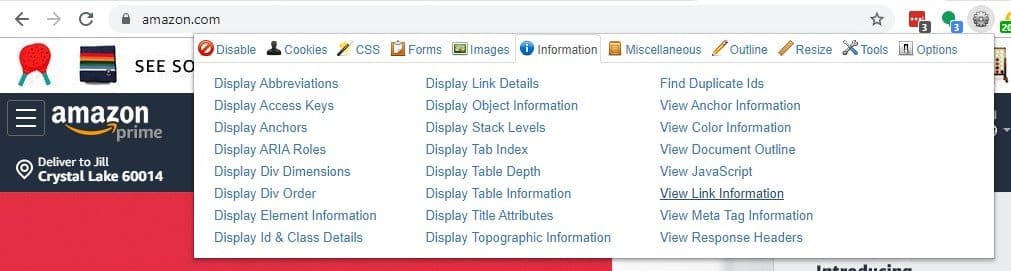
A barra de ferramentas de Chris Pederick não é bonita, mas sua utilidade é incrível. Basta clicar no ícone despretensioso da engrenagem para revelar mais de 100 recursos úteis, incluindo:
- Ativar e desativar JavaScript, CSS, imagens e cookies;
- delinear e rotular as rubricas;
- Mostrando atributos alternativos da imagem;
- Listar todos os URLs em uma página;
- Redimensionando a janela de exibição.
Este plug-in foi criado para desenvolvedores, mas também atende às diversas necessidades de um profissional de SEO.
Switcher de agente de usuário para Chrome
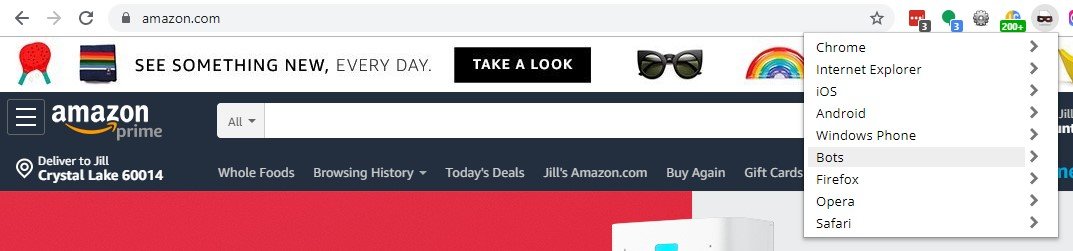
Antes do Chrome, quando o Firefox era a escolha técnica dos navegadores de SEO, Pederick também oferecia um plug-in alternador de agente de usuário. Atualmente, o comutador de agente de usuário do Google é o melhor para usar. Ele permite que você falsifique – ou imite – o agente do usuário de outro navegador, o que permite ver como um site seria exibido para alguém que usa esse navegador.
Do ponto de vista de SEO, o plug-in também pode ser modificado para falsificar os agentes de usuário do Googlebot e do bingbots, para que você possa ver se um site é exibido de maneira diferente nos bots e nos visitantes humanos. Mostrar aos bots algo diferente dos humanos pode ser considerado camuflagem, uma forma de spam punível com o banimento dos SERPs, tornando os comutadores de agente do usuário ferramentas importantes para garantir que a exibição de um site esteja acima do quadro.
Depois de instalar o plug-in, leia as informações na página de configurações para aprender como adicionar manualmente um agrupamento para bots e, em seguida, adicione as seqüências de agente do usuário para esses bots. Você pode encontrar as seqüências de agente do usuário do Google e Bing nos sites de ajuda de webmasters.
Rastreio de redirecionamento de link
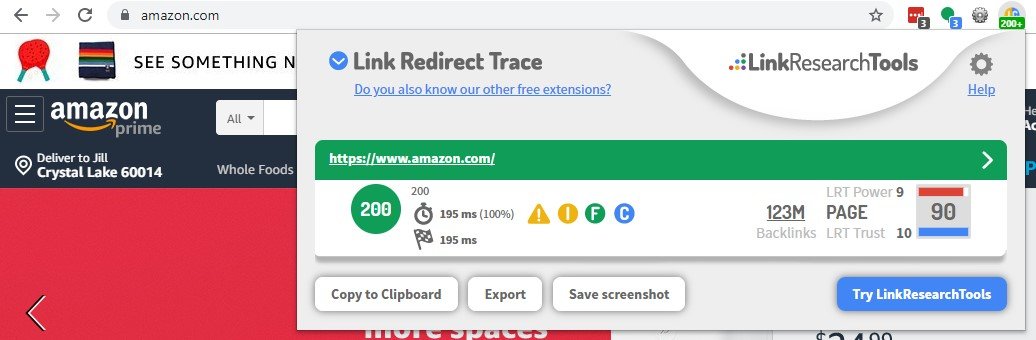
Os redirecionamentos acontecem instantaneamente e invisivelmente na maioria dos casos. O uso do plug-in Link Redirect Trace nas Ferramentas de Pesquisa de Link pode ajudar a identificar se um redirecionamento ocorreu antes do carregamento da página que você está visitando.
Além disso, esse plug-in mostra o status da tag canônica, se a página está bloqueada pelas informações de robots.txt, velocidade da página e backlink, além de algumas medidas proprietárias da quantidade e qualidade dos backlinks da página. É tudo copiável, exportável e facilmente capturado.
Normalmente, não sou fã de ferramentas de uso único, mas esse plug-in preenche perfeitamente uma necessidade de nicho importante.
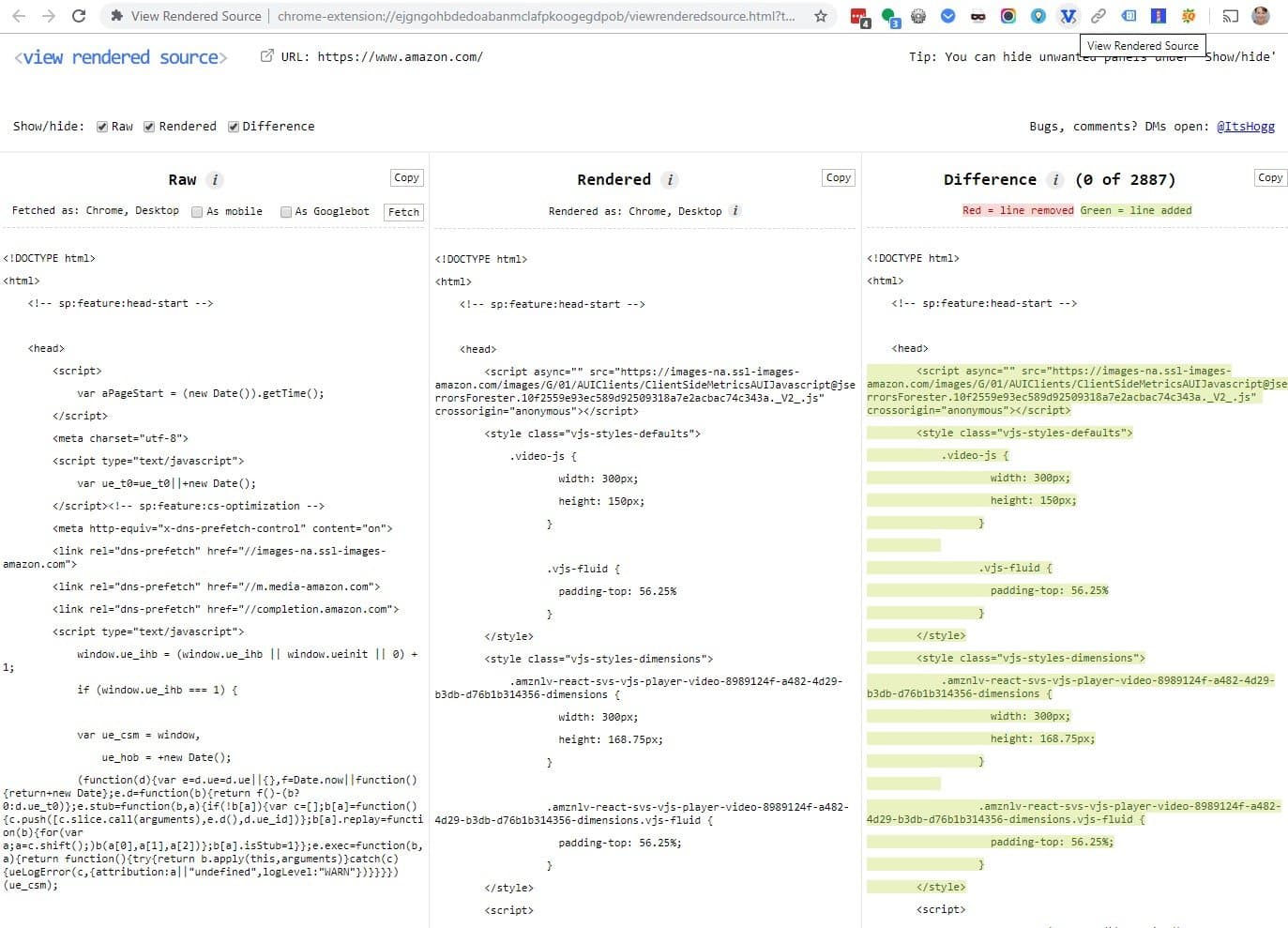
Claro, você pode visualizar o código-fonte de qualquer página que seu navegador carregue, mas isso mostra apenas o código que o servidor enviou ao navegador, não o código processado exibido pelo navegador. Sites desenvolvidos em tecnologias Angular, React e similares envolvem uma tonelada de processamento no lado do cliente. A pequena quantidade de código fonte na verdade renderiza uma enorme quantidade de código, como mostrado acima na página inicial da Amazon.
Exibir fonte renderizada resolve esse dilema mostrando – lado a lado – a fonte e a fonte renderizada da página que você está vendo. Também mostra as diferenças entre os dois, destacadas em verde e vermelho em um terceiro painel à direita.
Você também pode buscar a fonte renderizada enquanto falsifica um agente de usuário móvel ou o Googlebot usando as caixas de seleção no plug-in.
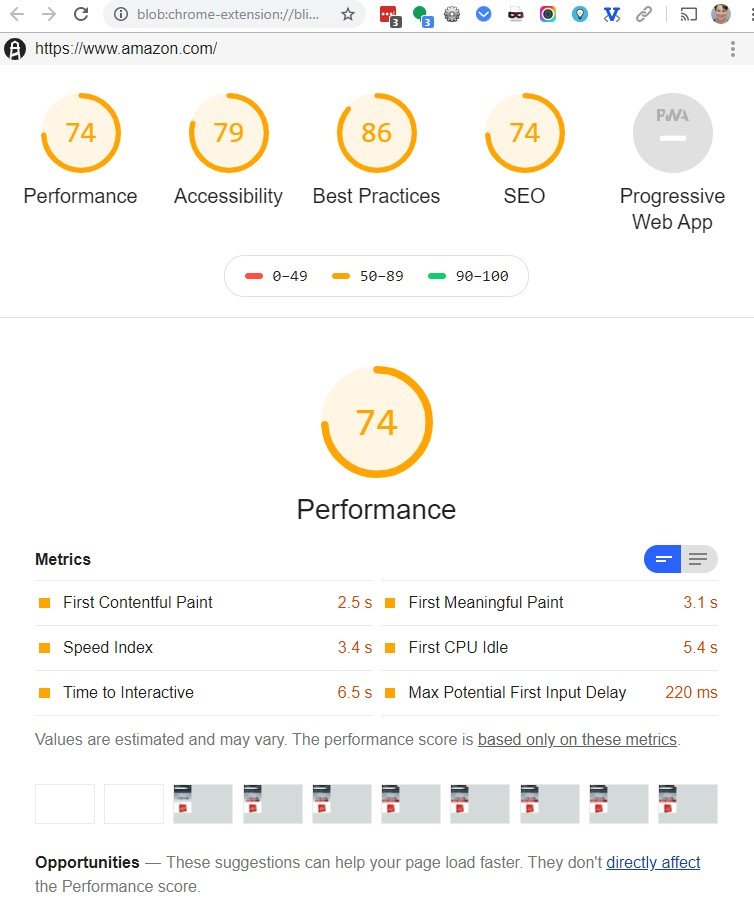
O Lighthouse permite testar e diagnosticar problemas de velocidade da página. Embora essa ferramenta esteja disponível imediatamente como um recurso nas ferramentas de desenvolvedor do Chrome, navegá-la é uma dor. Este plug-in oferece acesso com um clique aos mesmos recursos.
Em uma página útil, você obtém acesso a pontuações de resumo visualmente atraentes, uma sequência de recursos visuais representando a aparência da sua página a cada segundo enquanto os visitantes esperam o carregamento e duas listas de sugestões para melhorar o tempo de carregamento.
Dito isto, não fique muito animado com a função de auditoria de SEO. Os dados que ele relata para gerar a pontuação são ridiculamente escassos. Você pode facilmente marcar 100, apesar de ter um desempenho terrível em SEO pelas métricas importantes, como visitas e conversões. Da mesma forma, as seções de acessibilidade e práticas recomendadas são limitadas.
Outro problema com o Lighthouse é que seus outros plug-ins podem afetar a velocidade na qual a página é carregada, o que, por sua vez, pode afetar a precisão do relatório de velocidade da página. Às vezes, o Lighthouse recomenda que você execute o teste novamente no modo de navegação anônima, onde não há plug-ins, mas isso também significa que você não pode usar o plug-in do modo de navegação anônima para acessar facilmente o Lighthouse. Você pode encontrar o caminho mais longo clicando no menu do Chrome no canto superior direito, selecionando “Mais ferramentas” e “Ferramentas do desenvolvedor” e, em seguida, selecionando “Auditorias” no menu horizontal na parte superior do painel que é aberto.
3 extensões extras do Chrome Life-Hack
Embora essas ferramentas não estejam estritamente relacionadas ao SEO, eu as uso no trabalho várias vezes todos os dias para fazer apresentações atraentes, clicar nos sites que uso com frequência e fazer login em todas as minhas ferramentas de SEO sem precisar lembrar as senhas.
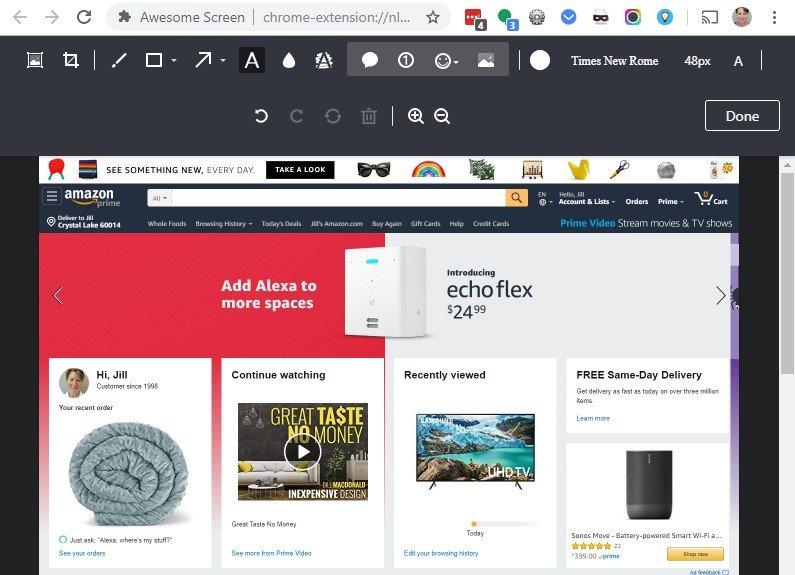
Extra 1. Captura de tela impressionante
Capture qualquer coisa no seu navegador – uma parte cortada, a janela inteira, toda a página de rolagem, grave um screencast – com o Awesome Screenshot e use suas ferramentas para manipular a imagem resultante. Na imagem acima, a página inicial da Amazon está pronta para ser escrita, desenhada, borrada, cortada, destacada e muito mais.
Infelizmente, como é um plug-in do Chrome, você só pode usar o Awesome Screenshot para capturar e editar itens que podem ser visualizados no navegador Chrome. Eu amo tanto esse plug-in que às vezes converto um documento do PowerPoint ou Excel em um Google Doc para poder abri-lo no Chrome, o que me permite usar o Awesome Screenshot para capturar e editar uma imagem da maneira que eu quero.
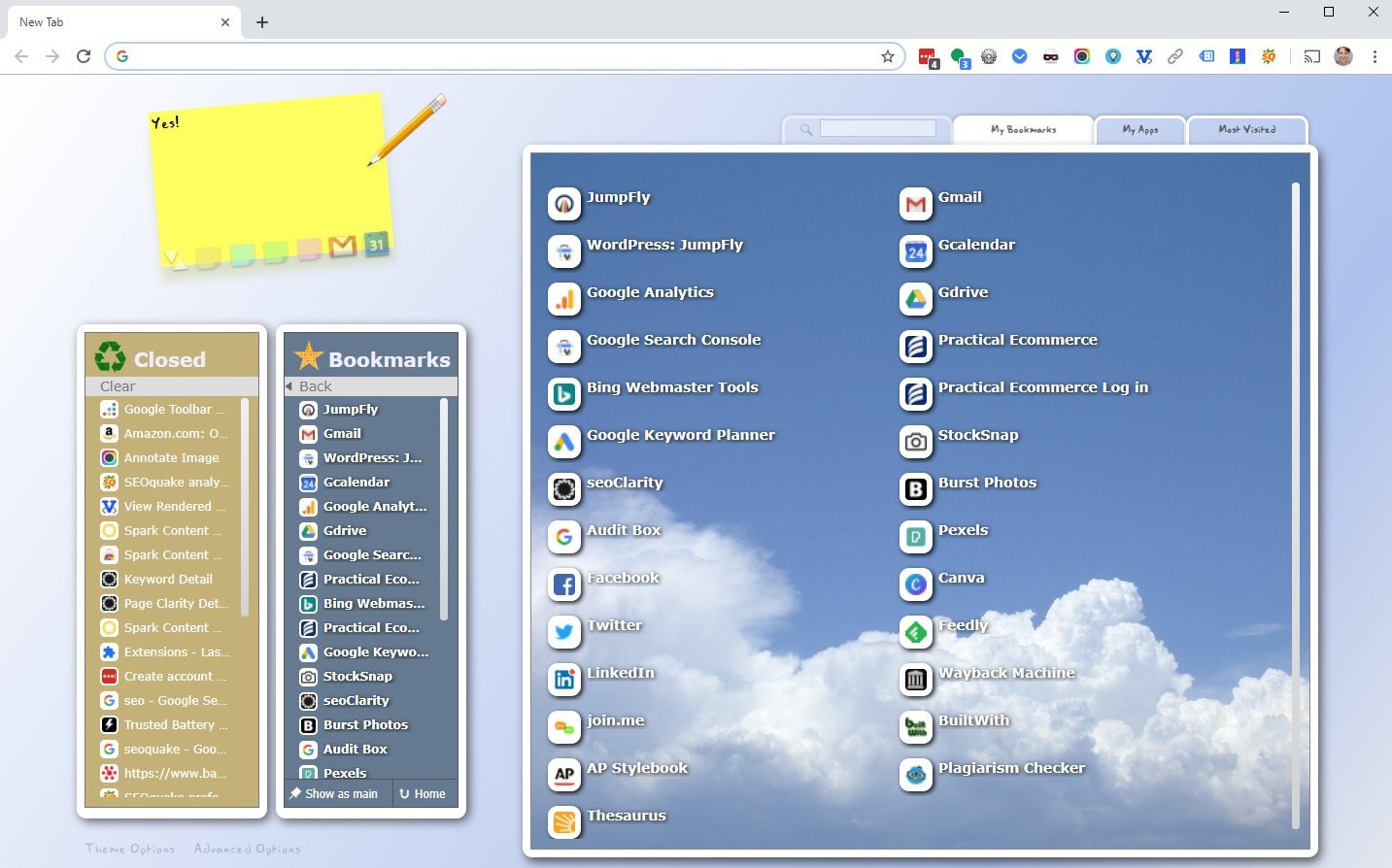
Extra 2. Página Inicial Incrível
Quando você abre uma nova guia no seu navegador, por que escolher apenas uma única página para visualizar? O Incredible StartPage substitui sua página inicial padrão por uma página organizada que mostra links para seus sites favoritos, cada um deles representado por um rótulo e um favicon.
Se você é uma pessoa visual como eu, este plug-in é mais fácil de usar do que o tedioso menu de favoritos cinza do Chrome. Também aprecio poder recolher minha barra de favoritos e usar o espaço para visualizar o conteúdo na janela do navegador, enquanto ainda tenho acesso aos meus favoritos.
O Incredible StartPage permite personalizar a imagem de plano de fundo, o tema de cores e os favoritos vinculados. Além disso, você pode arrastar os favoritos para alterar sua ordem na lista e editar e excluir favoritos diretamente na página inicial.
Para aqueles que hesitam porque usam o Google como sua página inicial, lembre-se de que pode pesquisar a qualquer momento na barra de endereços do Chrome, independentemente da página que está visualizando no momento.
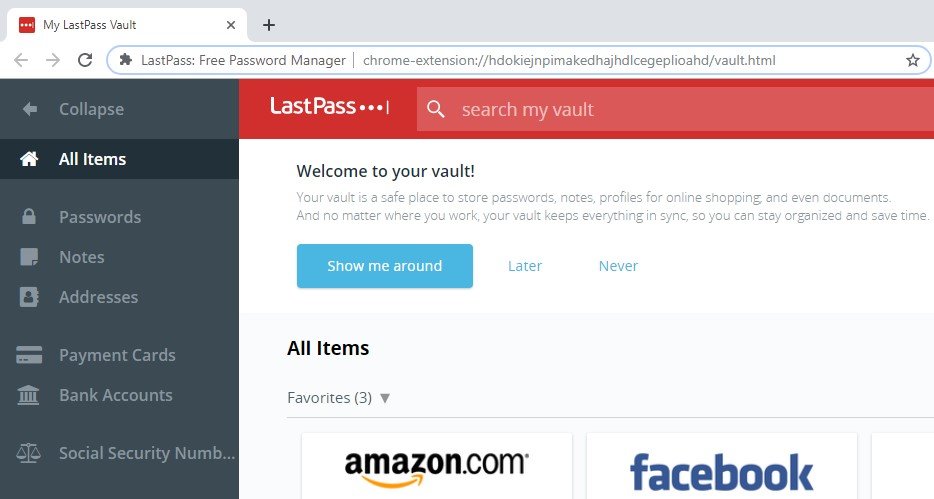
Extra 3. LastPass
Imagine: todas as senhas, todos os cartões de crédito, armazenados de forma segura em todos os dispositivos que você usa, para nunca mais perder acesso a algo importante – presumindo que você possa se lembrar da sua senha para acessar o LastPass.
O LastPass usa criptografia somente local para garantir que ele nunca tenha a chave para suas senhas seguras, cartões de crédito, notas e outras informações. Consequentemente, mesmo que o LastPass seja invadido, os bandidos não terão acesso aos dados criptografados em seus dispositivos. Isso também significa que, se você esquecer sua senha do LastPass, não há como redefini-la.
Existe uma versão gratuita, mas eu adoro tanto que gasto e gasto US $ 36 por ano em recursos premium.
Esses sete plug-ins de SEO para o navegador Chrome – e três plug-ins de bônus – são minhas ferramentas essenciais para fazer as coisas todos os dias. Que eles lhe tragam muita alegria.