Quer melhorar o desempenho do seu site? Aprenda a usar o GTmetrix para descobrir diferentes fatores que afetam sua visibilidade online.
Com tantas ferramentas e aplicativos disponíveis para o nosso setor, é impossível conhecer cada um deles.

Há perguntas sobre o que eles fazem, quanto custam, para que servem e tantas outras perguntas que nos atormentam quando procuramos uma ferramenta para nos ajudar a resolver problemas.
Hoje, falaremos sobre o GTmetrix, a ferramenta de teste de velocidade.
Analisaremos os usos, como usar a ferramenta e o que fazer com a saída.
Table of Contents
ToggleO que é GTmetrix?
GTmetrix é uma ferramenta baseada na web que fornece uma análise da velocidade do site.
Ele analisará o tempo de carregamento, o tamanho e as solicitações de um site e, em seguida, gerará uma pontuação com recomendações para melhorá-lo.
Essa ferramenta pode ser usada por proprietários de sites, engenheiros, profissionais de SEO e outros para medir o desempenho de seus sites e procurar espaço para melhorias.

Como usar GTmetrix
A ferramenta GTmetrix existe em um site que você pode acessar online.
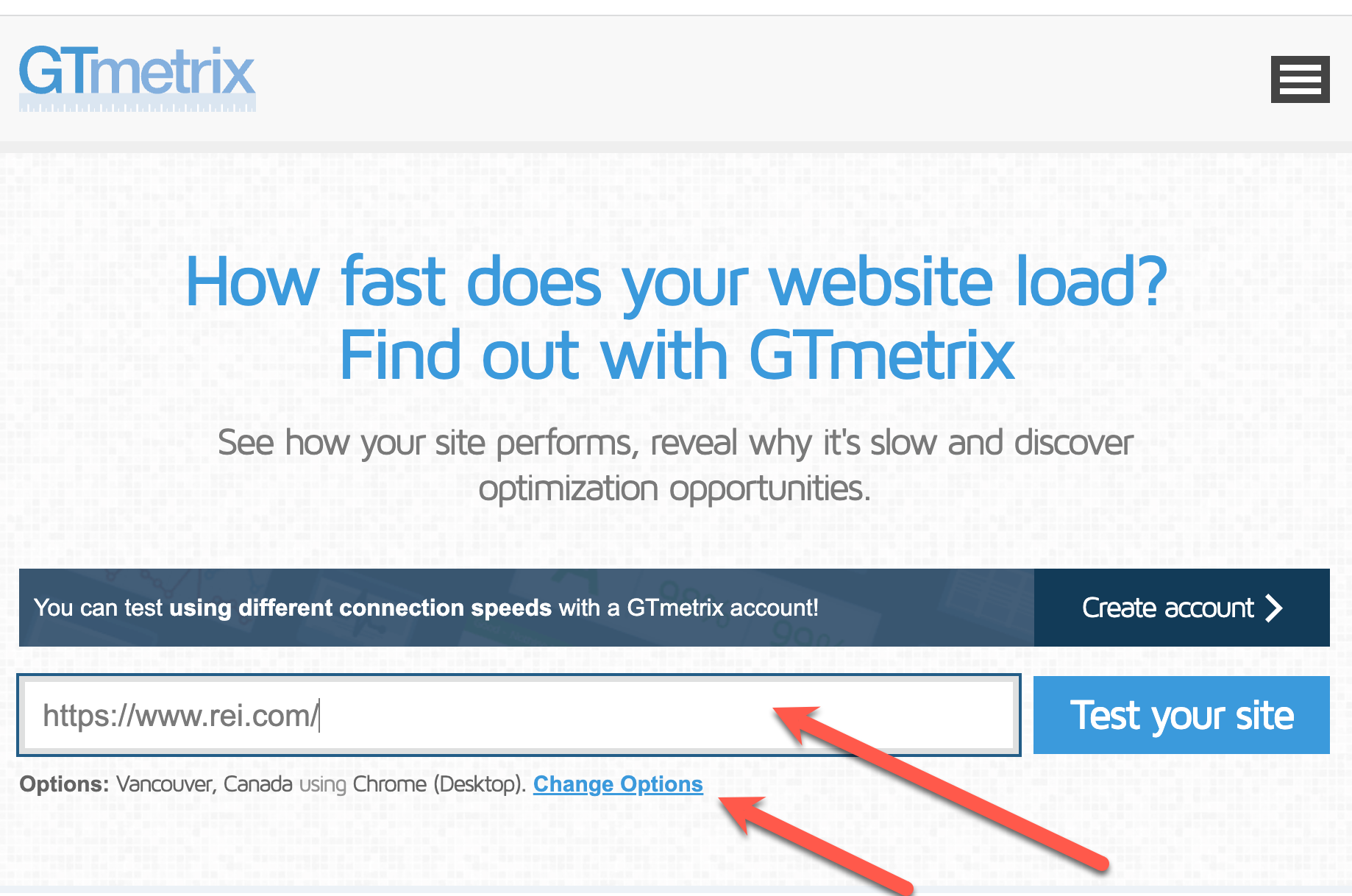
Você não precisa de uma conta para começar, mas precisará de uma se quiser editar o local e o tipo de navegador.
Para usar o GTmetrix, insira sua URL no site.

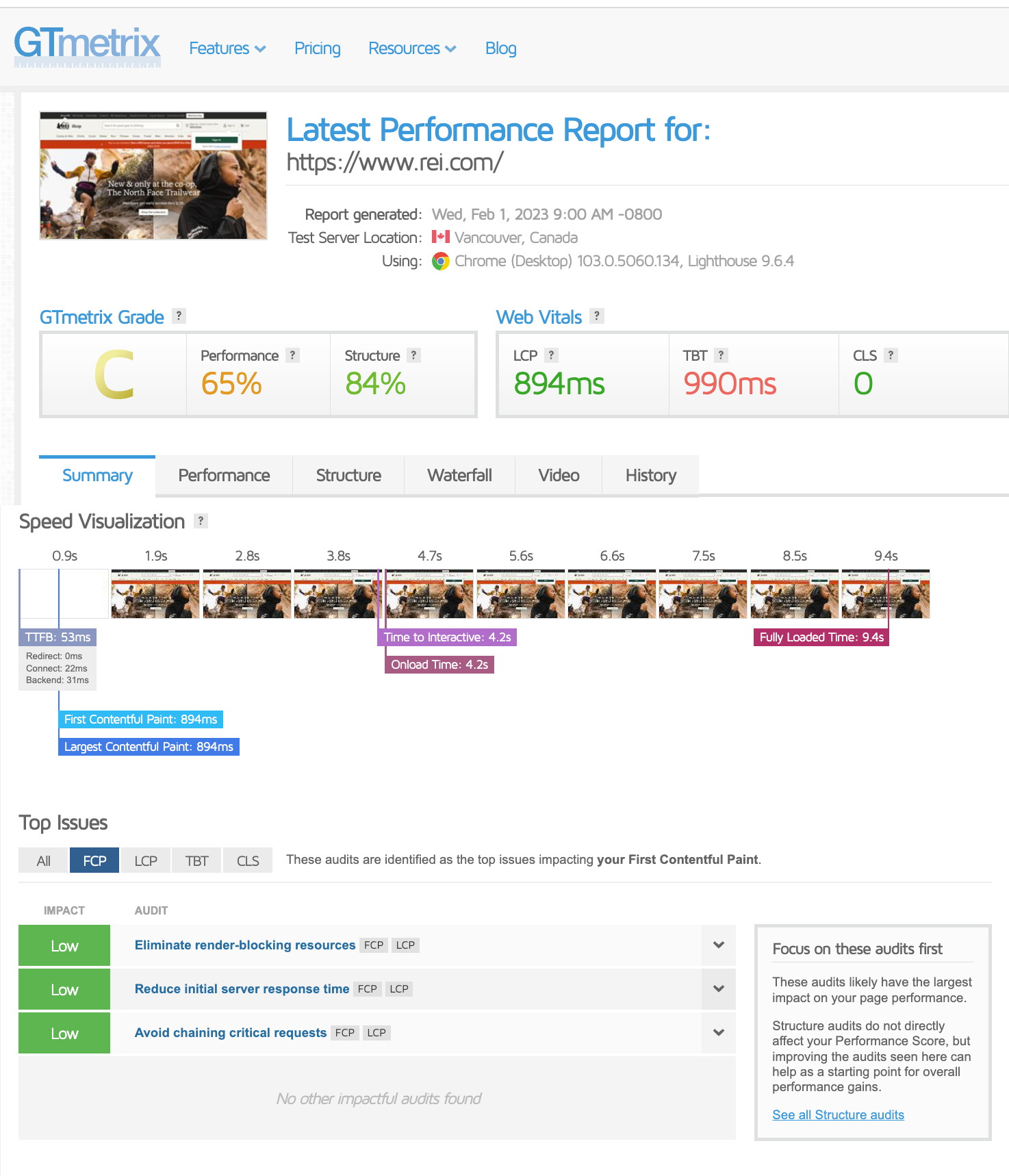
Assim que o relatório estiver completo, você pode revisar as métricas fornecidas (entraremos em mais detalhes sobre o significado delas abaixo).
Você receberá uma visão geral do GTmetrix Grade, Web Vitals e um resumo que mostra as visualizações de velocidade.
A visualização de velocidade é uma ótima maneira de ver a aparência do seu site durante o carregamento, em camadas com as métricas sobrepostas.
Na parte inferior, os principais problemas são anotados e divididos por tópicos totais: Primeira exibição de conteúdo (FCP), Maior exibição de conteúdo (LCP), Tempo total de bloqueio (TBT) e Mudança cumulativa de layout (CLS).
Ele também fornece o nível de impacto, o que é útil para a priorização.
Embora sejam os primeiros disponíveis após a execução do teste, o GTmetrix recomenda que você se concentre em auditorias específicas encontradas na guia Estrutura.

Vejamos cada uma das diferentes guias dentro do GTmetrix e como elas são úteis.
Aba Desempenho
A guia de desempenho fornece informações sobre várias métricas baseadas em desempenho, incluindo itens como FCP, índice de velocidade, CLS e outras métricas específicas do navegador.
Aba Estrutura
Esta é a seção que GTmetrix sugere que você comece. Esta seção descreve as várias auditorias da ferramenta e o impacto que os itens têm.
Existem informações detalhadas disponíveis em cada uma dessas auditorias que mostram o que precisa ser corrigido.
Muitas dessas informações são técnicas e, se você precisar entender melhor, o GTmetrix fornece um botão “saiba como melhorar isso” que o leva a um wiki explicando com mais detalhes como esse problema afeta o desempenho, como funciona e como evitar isto.
Aqui está o que é realmente útil: ele fornece o nível de experiência necessário para fazer essas otimizações.

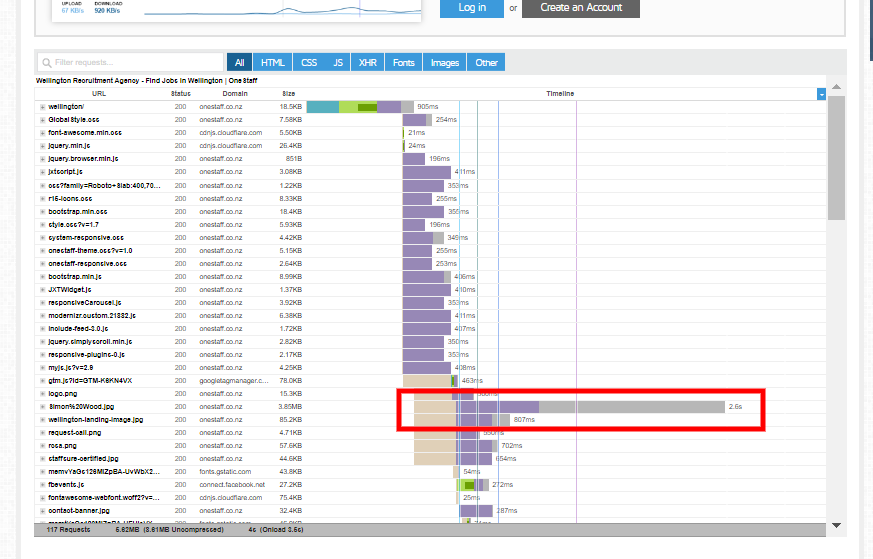
Aba Cachoeira
Esta guia ilustra um gráfico em cascata e os detalhes de cada ação em uma abordagem em cascata.
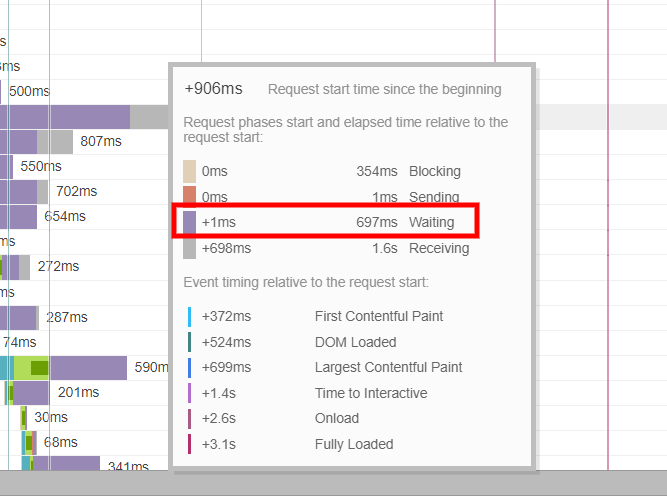
Aqui, você deve prestar atenção aos recursos que demoram muito para carregar.

Você pode passar o mouse sobre a linha do recurso e ver um detalhamento do motivo pelo qual o recurso demora muito para carregar.

Neste exemplo, vemos que, para o servidor, demorou cerca de 700ms para responder – o que pode indicar problemas do servidor que podem ser resolvidos usando o CDN para recursos.
Aba Vídeo
Esta guia oferece a opção de gravar um vídeo do carregamento de uma página e usá-lo para identificar diferentes problemas com a página.
Você precisará de uma conta para aproveitar esta ferramenta.
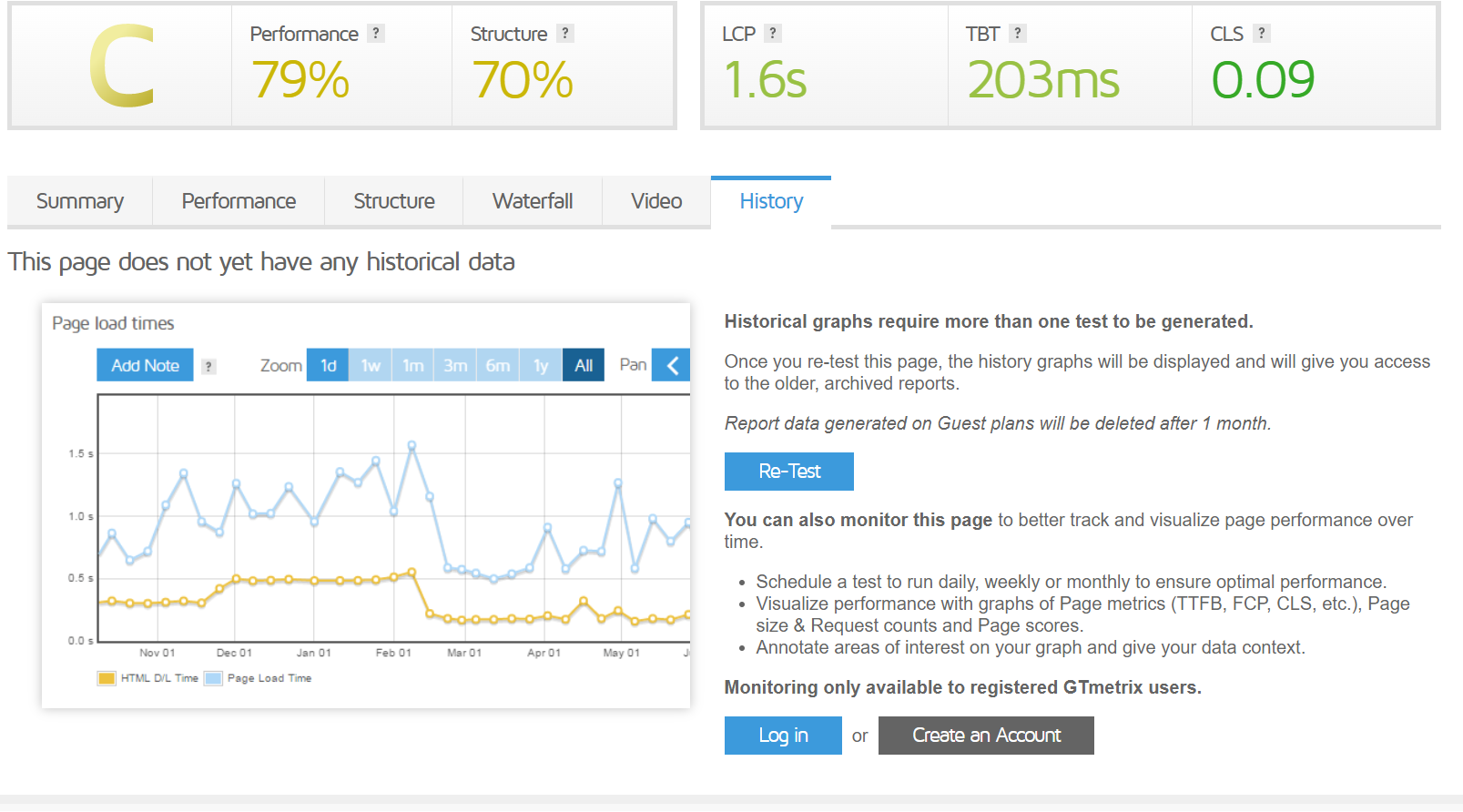
Aba Histórico
Aqui você pode visualizar gráficos que exibem alterações ao longo do tempo nas métricas de sua página, como tamanhos de página, tempo de interação e pontuações.
Esta é uma ótima maneira de medir seu progresso ao longo do tempo.

O que significa a medição GTmetrix
Como discutimos acima, o GTmetrix produz uma pontuação geral como saída, mas o que ele mede também é essencial.
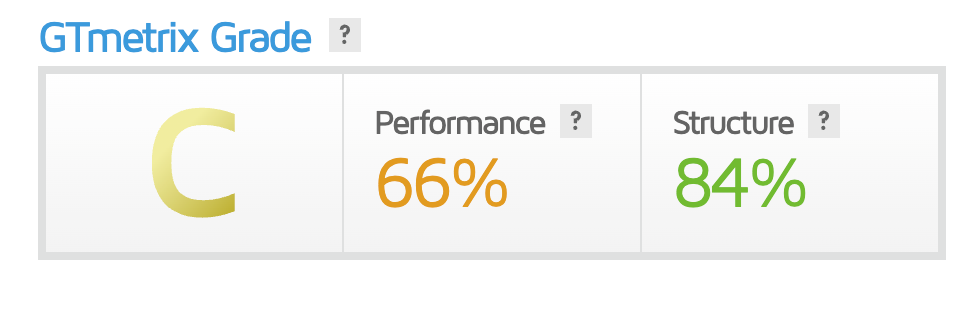
Visão Geral da Nota GTmetrix
Grau GTmetrix
Essa é a métrica que ajuda você a entender o desempenho geral do seu site.
A nota é determinada considerando o tempo de carregamento dos usuários e o projeto arquitetônico do site.
Um site de carregamento rápido que é bem arquitetado para desempenho provavelmente receberá uma nota mais alta, enquanto um site lento com tempos de carregamento mais longos ou projeto arquitetônico ruim pode receber uma nota mais baixa.
Pontuação de desempenho
A pontuação de desempenho, conforme declarado no site da GTmetrix, pode ser comparada a uma pontuação de desempenho do Lighthouse.
Esta é uma informação útil para quem deseja entender a métrica e sua relação com outras medidas de desempenho.
Estrutura
A classificação da estrutura combina a avaliação proprietária da GTmetrix de suas auditorias personalizadas com a avaliação da Lighthouse.
A pontuação representa quão bem o site é arquitetado para desempenho.

Web Vitals
Esta seção destaca as métricas que o Google usa para determinar se um site está gerando o que chama de “uma experiência agradável”.
Maior pintura de conteúdo (LCP)
LCP refere-se ao tempo que leva para o elemento mais significativo na página do seu site carregar onde o usuário pode vê-lo.
Uma boa experiência do usuário seria de 1,2 segundos ou menos.
Tempo Total de Bloqueio (TBT)
TBT é uma métrica do Lighthouse criada para medir a capacidade de resposta de carregamento do seu site à entrada do usuário.
Destina-se a medir a quantidade de tempo que impediu o usuário de interagir.
Isso substituiu o First Input Delay (FID) usado no PageSpeed Insights .
Mudança cumulativa de layout (CLS)
CLS é a métrica que mede o deslocamento inesperado dos elementos da página durante o carregamento da página.
Essa métrica também é usada no Web Vitals do Google .
Isso serve para avaliar a estabilidade de uma página da web.

Conclusão
GTmetrix oferece insights e informações valiosas para melhorar o desempenho do seu site.
Ele atua como uma ferramenta abrangente para avaliar o bem-estar do seu site e descobrir fatores que afetam a visibilidade do mecanismo de pesquisa.
Ao utilizar o GTmetrix, você pode tomar medidas proativas para otimizar e melhorar sua presença online.




