Há algumas décadas, a criação de um site envolvia muitas discussões entre desenvolvedores, redatores e gerentes de projeto. Demorou meses apenas para atualizar algumas alterações simples em seu site.
Atualmente, não é necessário saber codificar para criar sites atraentes. Criadores de páginas como o Elementor tornam super fácil para os não codificadores criarem qualquer site WordPress que desejarem.
Neste guia, você aprenderá sobre o Elementor e como ele pode ajudá-lo a criar um site impressionante.
Table of Contents
ToggleO que é o Elementor?
Elementor é um construtor de páginas de arrastar e soltar para WordPress. Este plugin ajuda você a criar páginas bonitas usando um editor visual. Ele foi projetado para você criar sites dinâmicos rapidamente.
Este plugin do WordPress é uma solução completa, permitindo controlar todas as partes do design do site em uma única plataforma. Você pode personalizar seu site para se adequar à sua marca com efeitos de movimento, várias fontes e imagens de fundo aprimoradas.
Por que você deve usar Elementor
Elementor works for all types of professionals on your team. If you’re not tech savvy, the visual editor gives you the flexibility to drag any of the 90+ widgets to create content, like buttons, star ratings, and progress bars. For developers, it’s still a top-choice platform with script optimization, custom attributes, and rollback versions.
What Can You Build With Elementor?
Elementor is an effective tool for building everything from your entire website to specific landing pages. You can design sales pages, promotional pages, and even custom forms. If you can imagine it, this platform can help you design any page for your WordPress website.
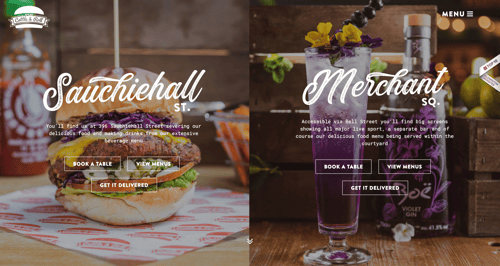
Check out this restaurant website built with Elementor.

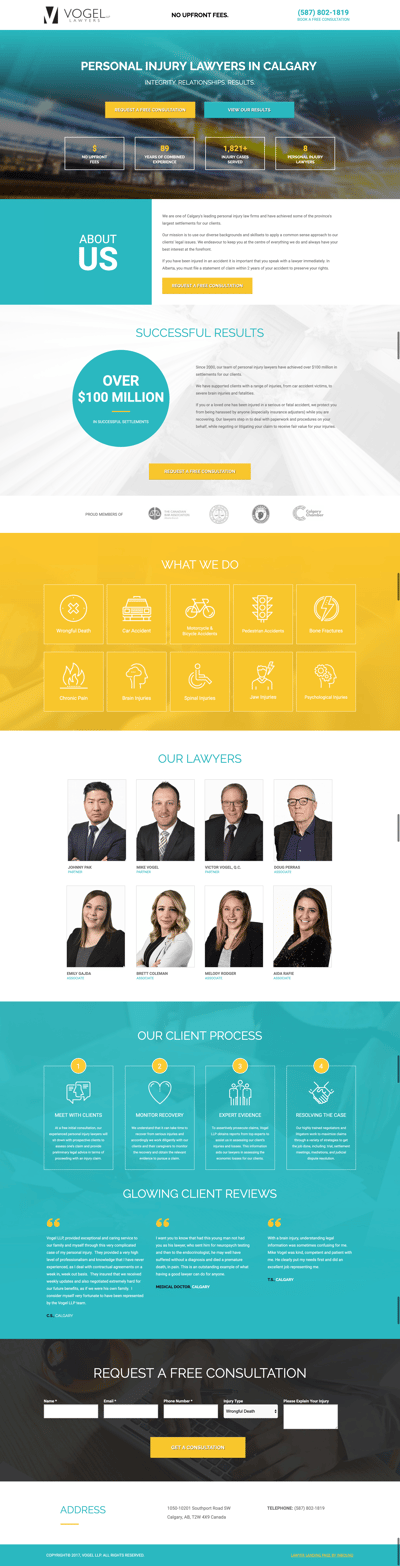
Then, there’s this landing page for a Canadian law firm.
Como instalar o Elementor
Como outros plugins do WordPress, a instalação do Elementor é rápida e simples. Existem duas maneiras de fazer isso.
Instalando via Elementor.com
- Vá para Elementor.com e clique em Download grátis .
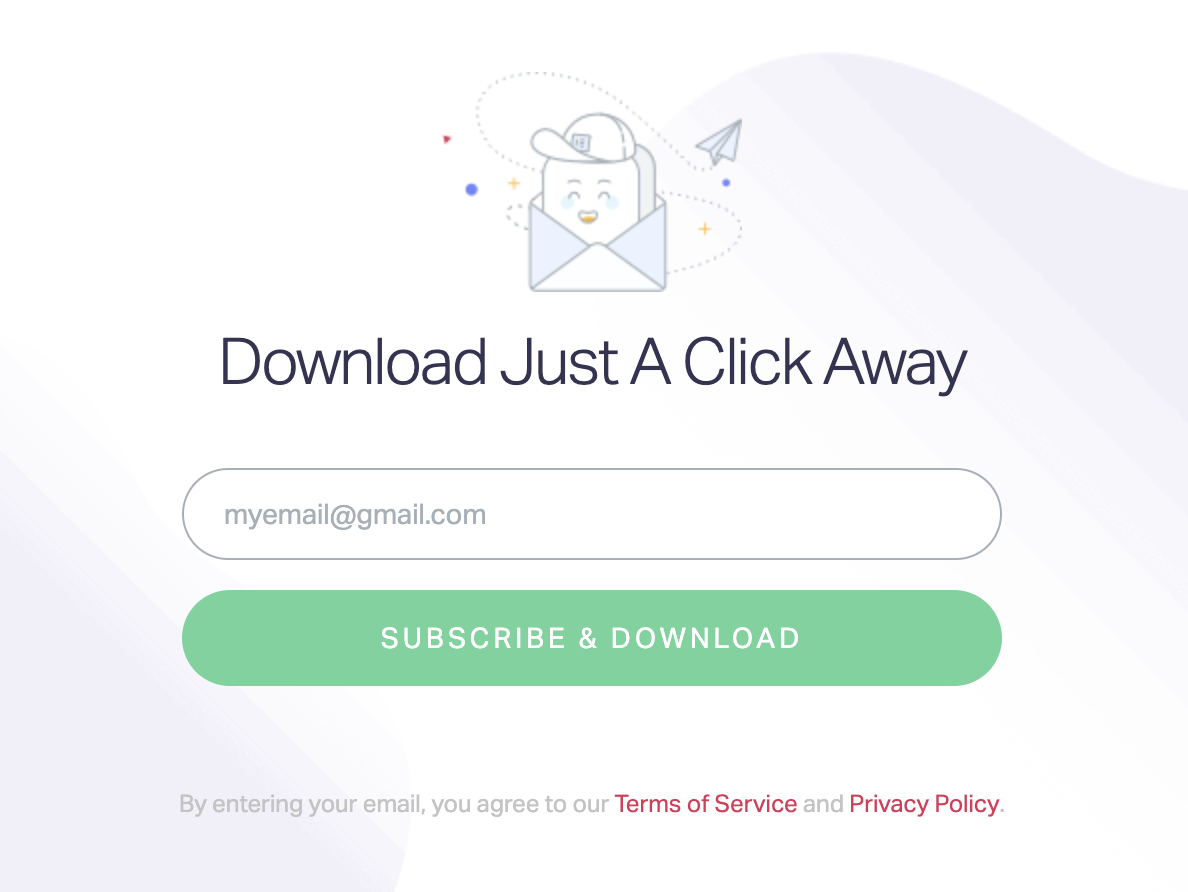
- Digite seu endereço de email na caixa de texto na janela pop-up.

- Em seguida, clique em Inscrever-se e fazer o download .
- No painel do WordPress, acesse Plugins> Adicionar novo .
- Clique em Upload Plugin e escolha o arquivo .zip que você baixou para o Elementor.
- Clique em Instalar agora e, em seguida, em Ativar plug-in .
Instalando via Painel do WordPress
- No painel, clique em Plugins> Adicionar novo .
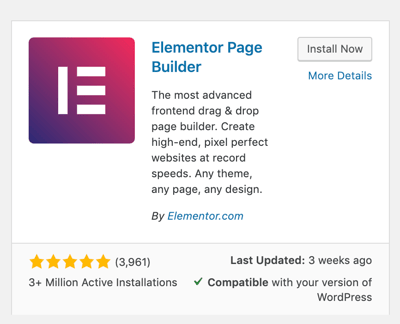
- No campo de pesquisa, insira Elementor e localize Elementor Page Builder .

- Clique em Instalar agora . Após a instalação, clique em Ativar .
Como usar o Elementor no WordPress
Com Elementor, você pode ter sua visão de design e se tornar realidade. A edição ao vivo torna o processo indolor, permitindo que você veja cada elemento ao projetá-lo. Vamos explorar o editor Elementor.
Tour rápido pelo editor Elementor
Elementor oferece um design intuitivo para os usuários. Assim, você pode aprender o básico do editor em alguns minutos.
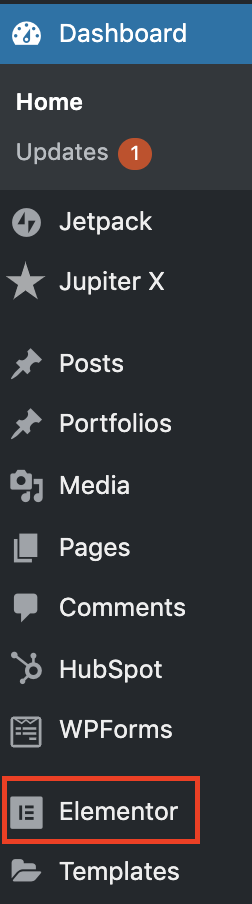
Para iniciantes, você pode acessar o editor Elementor no lado esquerdo do seu painel do WordPress.

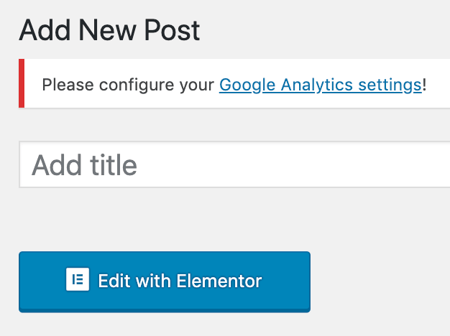
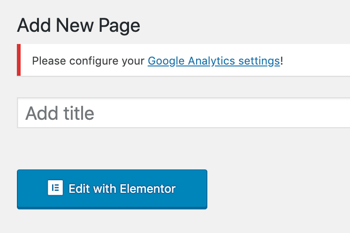
Ou você pode clicar em Editar com Elementor ao criar uma nova página ou postagem.

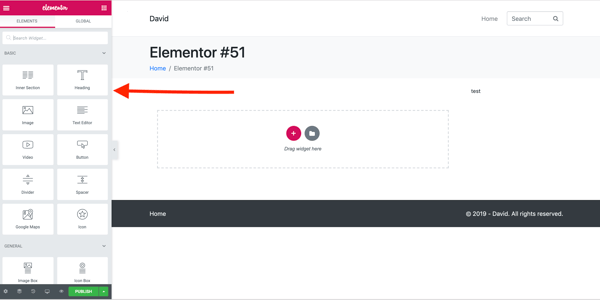
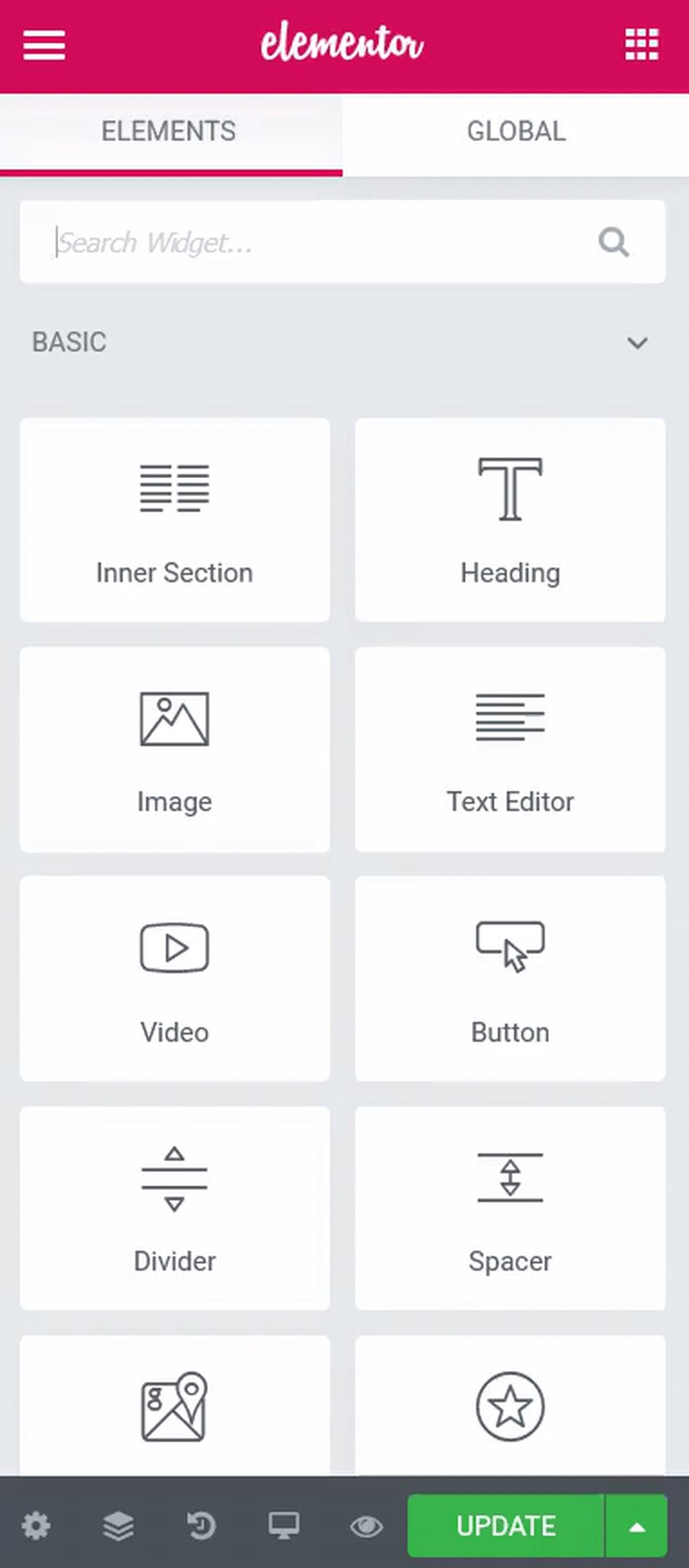
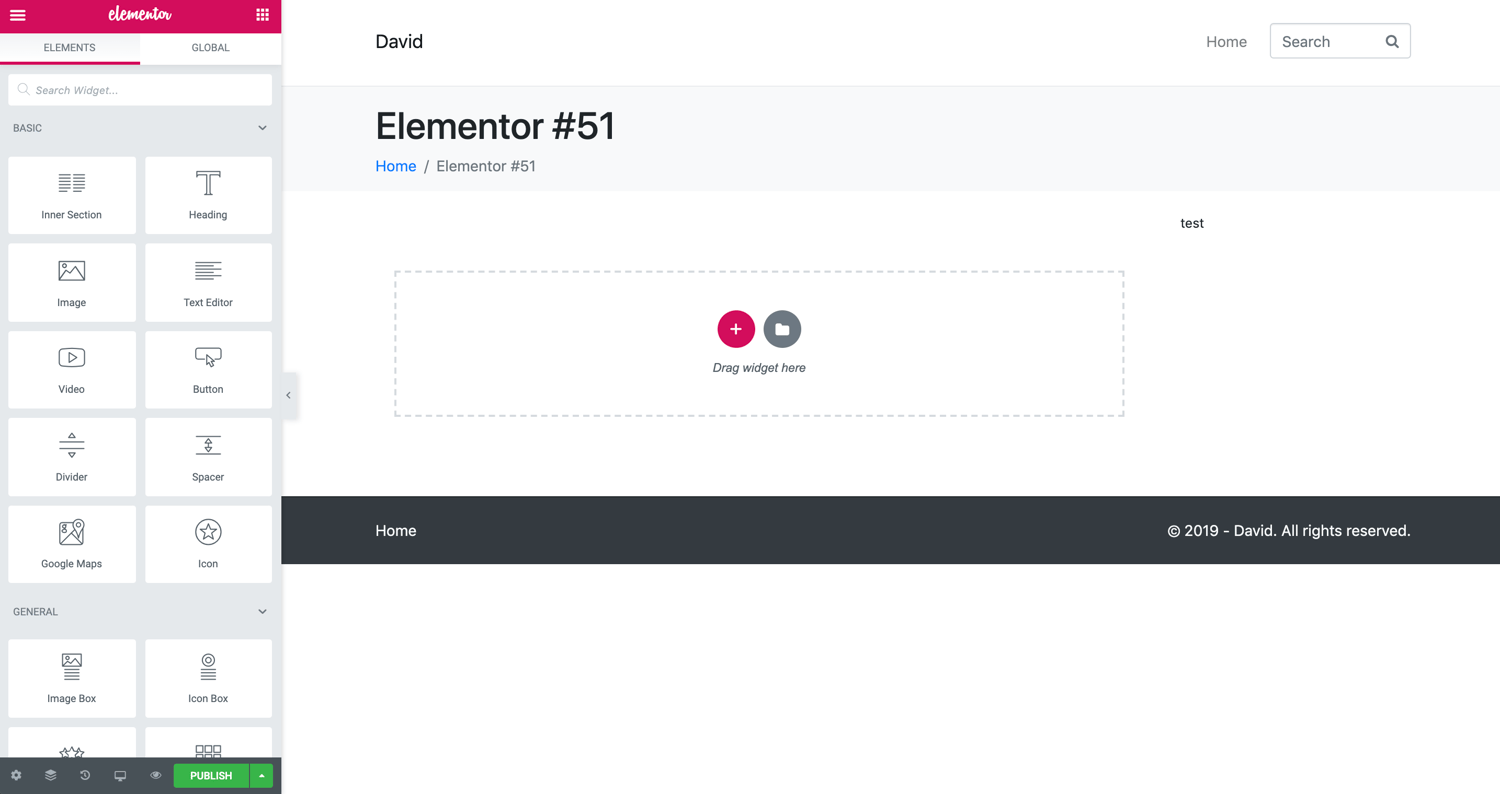
Os recursos de arrastar e soltar estão localizados no lado esquerdo do editor. Você pode procurar por widgets específicos para personalizar suas páginas. Escolha entre elementos básicos, como um cabeçalho ou galeria de imagens, ou explore elementos mais avançados, como títulos animados e carrosséis de depoimento.

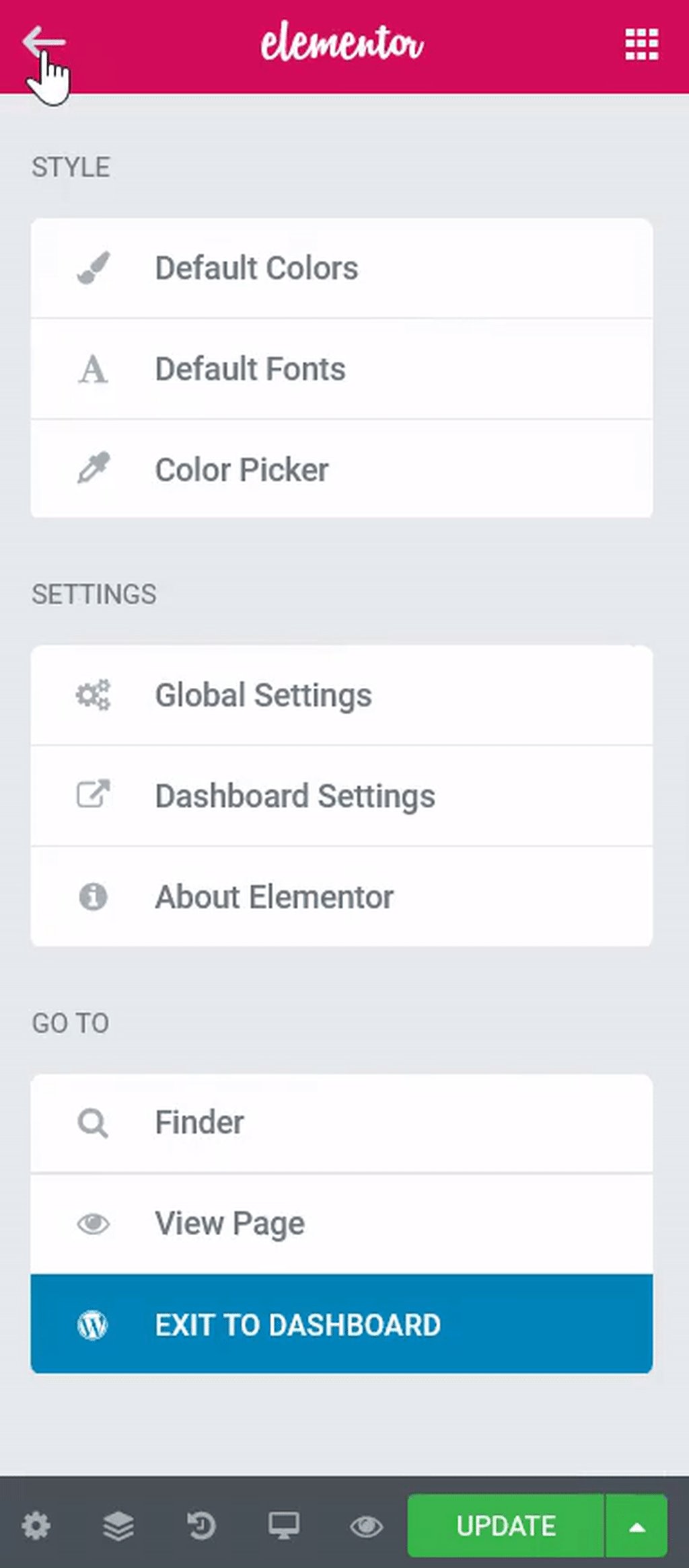
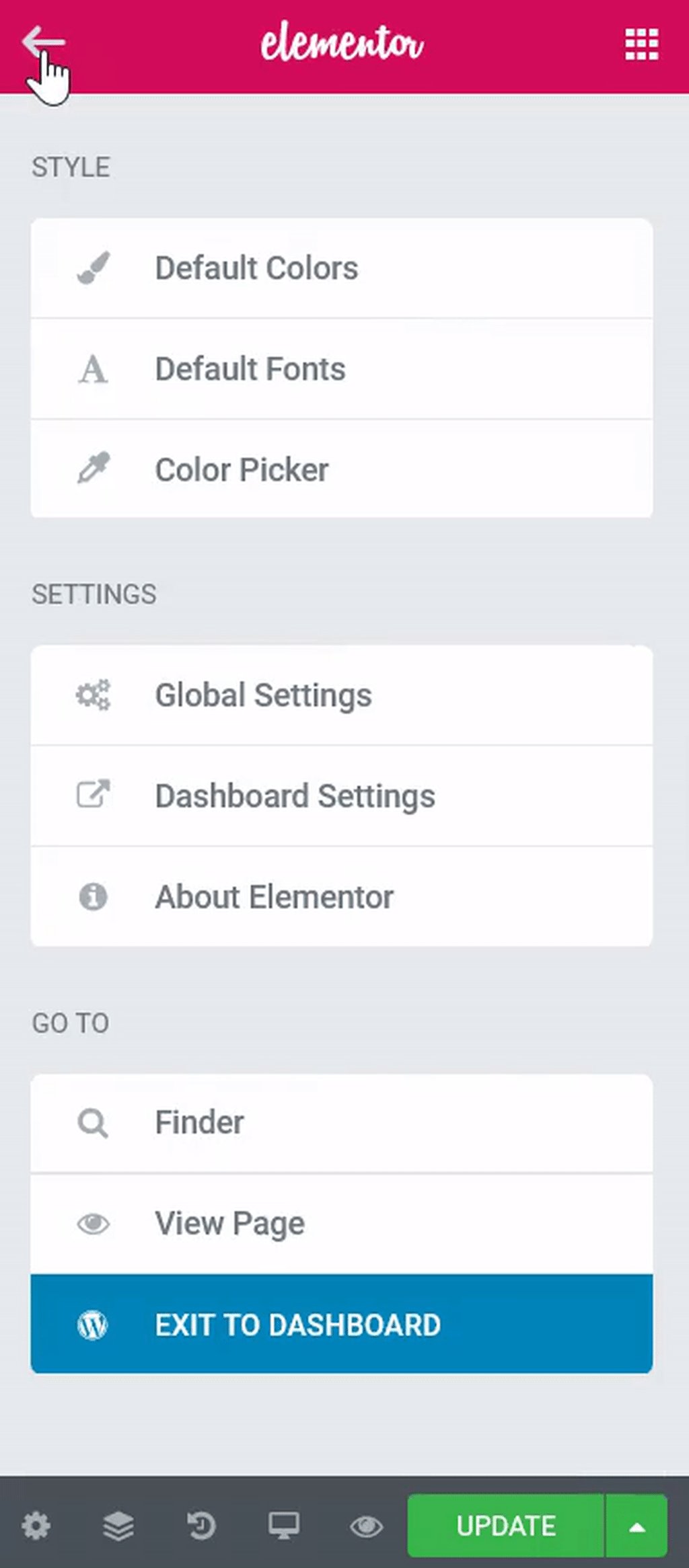
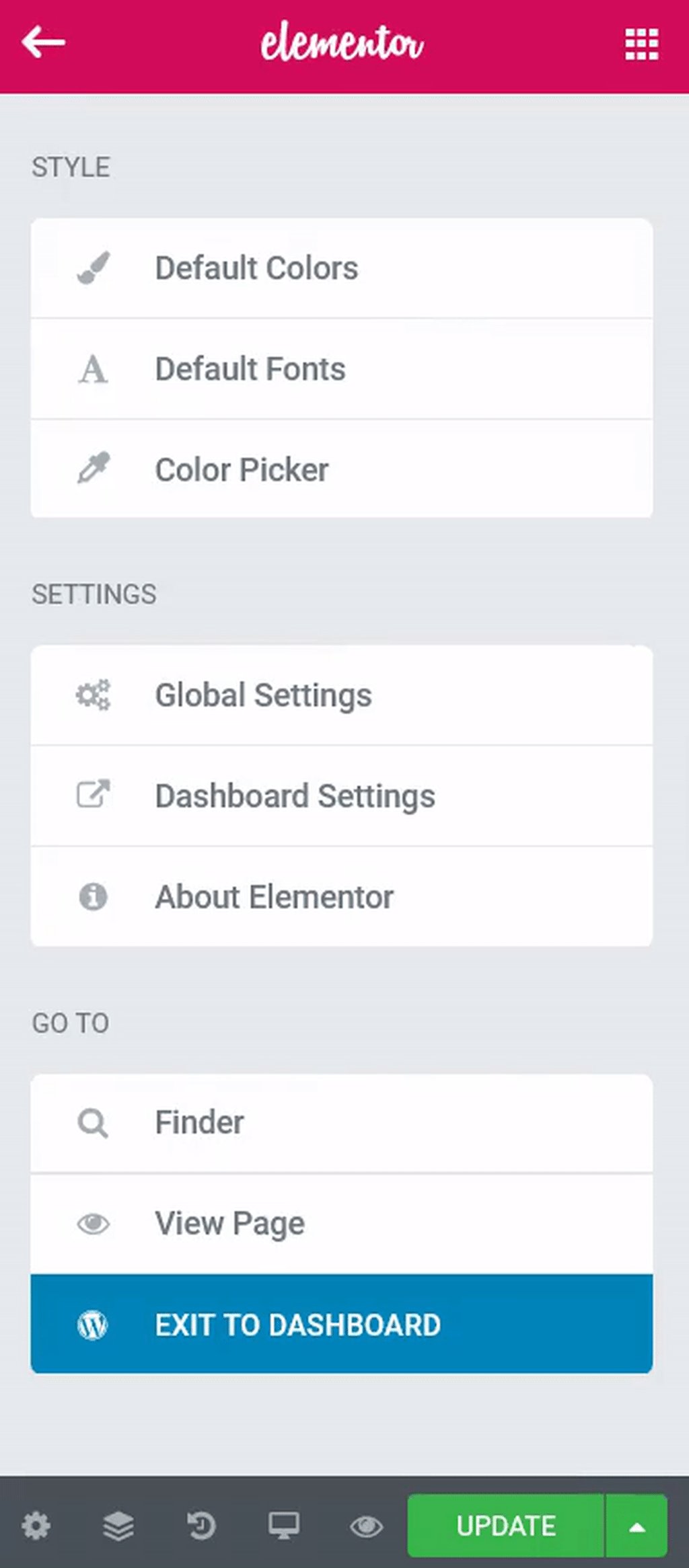
No menu Configuração de estilo e configurações, você pode definir cores e fontes padrão para suas páginas. Você também pode definir configurações globais para todo o site no Elementor.

Fonte: Elementor
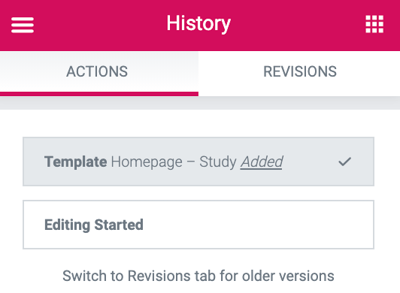
O Elementor vem com uma seção interna do Histórico de revisões. Na guia Ações, você pode rastrear suas alterações, indo e voltando entre cada ação. Na guia Revisões, você pode alternar entre suas revisões e reverter para qualquer versão anterior.

Como criar sua primeira página no Elementor
A Elementor se destaca de seus concorrentes por sua facilidade de uso. Experimente você mesmo criando sua primeira página na plataforma – sem a necessidade de habilidades de codificação.
- Vá para o seu painel do WordPress.
- Clique em Páginas e , em seguida, Adicionar novo .
- Clique em Editar com Elementor para entrar no construtor de páginas.

- O Elementor será carregado para ficar assim:

O editor Elementor consiste em três componentes principais: Seções, Colunas e Widgets. Seções são os maiores blocos de construção. Nas seções, você pode adicionar grupos de colunas e os widgets estão alojados nas colunas.
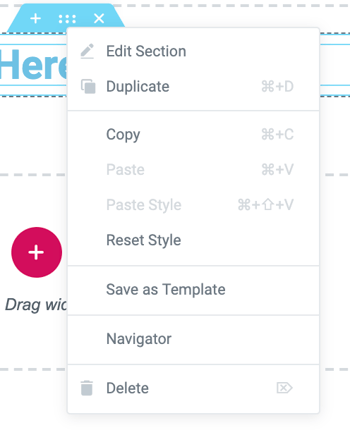
Você controla as seções, colunas e widgets usando a alça azul. Apenas clique com o botão direito do mouse na alça para editar os blocos.

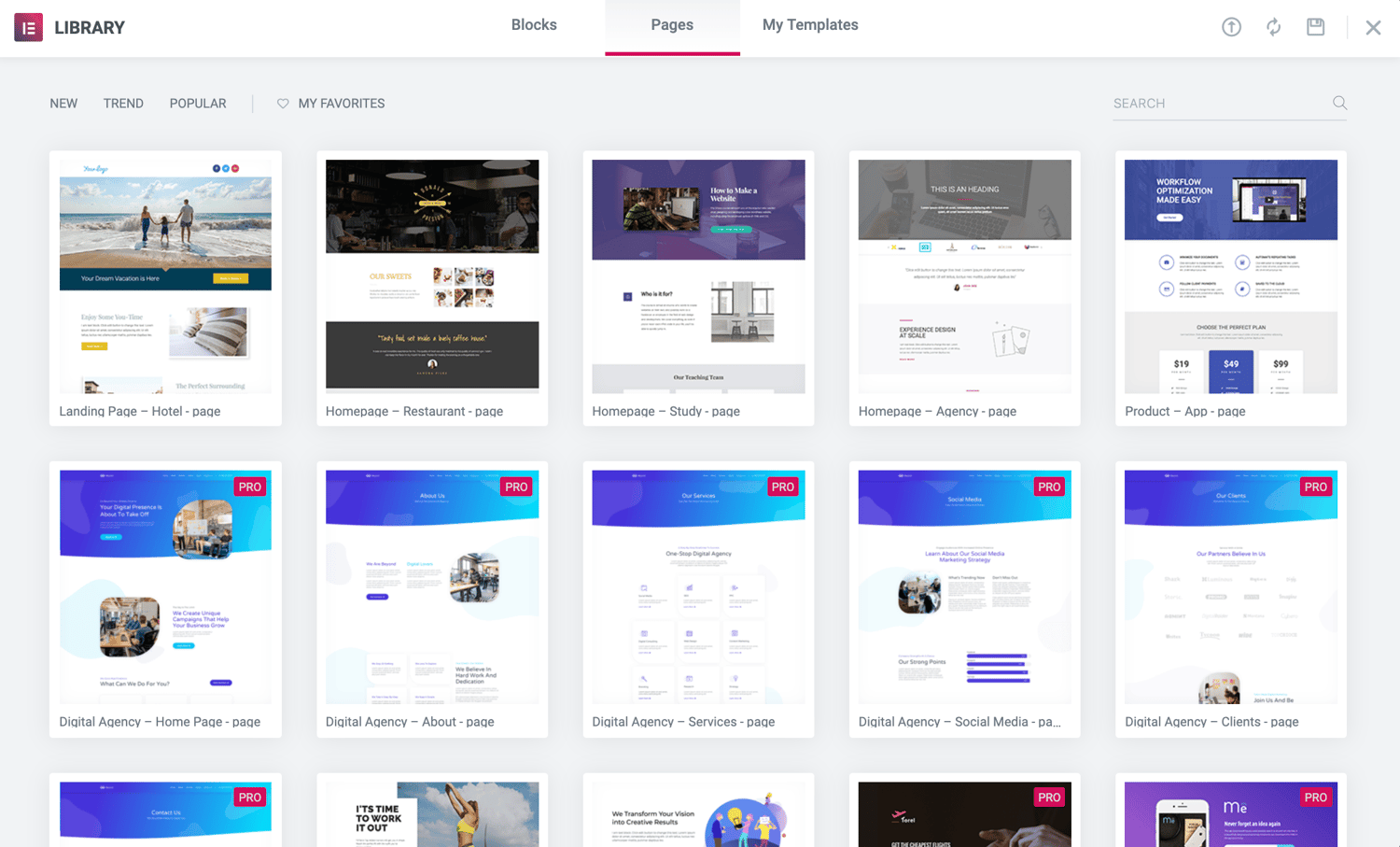
Os modelos são páginas e blocos predefinidos para ajudá-lo a criar seu site WordPress. As páginas são layouts de conteúdo completo, enquanto os Blocks são seções com widgets pré-criados, como rodapés, cabeçalhos e perguntas frequentes.
A Elementor fornece uma licença completa para usar qualquer um dos modelos para o seu negócio. Há um campo para procurar modelos específicos por tipo de página, nome do modelo ou tag. Além disso, todos os modelos são responsivos a dispositivos móveis. Você pode inseri-los em qualquer página com apenas um clique.
- Na tela principal de edição, clique no ícone da pasta branca.
- Para visualizar um modelo, clique no ícone da lupa.

- Clique no botão verde Inserir no canto superior direito para selecionar o modelo desejado.
Quando terminar de criar sua página, você poderá visualizá-la e publicá-la.
- Vá para o painel inferior no lado direito do editor Elementor.
- Para visualizar sua página, clique no ícone de olho.
- Para publicar, clique no botão verde Publicar .

Como usar recursos avançados no Elementor
A versão pro da Elementor oferece recursos avançados para levar seu site WordPress para o próximo nível. Você obtém acesso a mais widgets, um construtor de temas, construtor de pop-ups e recursos de campo personalizados.
Como criar um pop-up no Elementor
Os formulários pop-up ajudam a capturar endereços de email dos leads. O Elementor facilita a criação desses formulários com seu construtor de pop-ups. Siga estas instruções para criar seu próprio pop-up.
- No painel do WordPress, vá para Modelos> Pop-ups> Adicionar novo .
- Nomeie seu modelo e clique em Criar modelo .
- Escolha um modelo da Biblioteca ou crie seu próprio design.
- Clique em Publicar e , em seguida, Salvar e fechar .
- Abra uma nova página no Elementor (CTRL + E para usuários de PC; Command + E para usuários de Mac).
- Arraste em um widget de botão.
- Em Layout , escolha Link> Dinâmico> Ações> Pop-up .
- Vá para Pop- up > Abrir Pop- up e selecione o pop-up que você criou.
- Vá para a página ao vivo.
- Em seguida, clique no botão e veja o pop-up aparecer.
- Aqui está como isso pode parecer:

Fonte: Elementor
Como personalizar a página do produto WooCommerce no Elementor
O WooCommerce é uma plataforma popular de comércio eletrônico para ajudá-lo a construir uma loja online para o seu negócio. Juntamente com a Elementor, você cria páginas de produtos personalizadas para aumentar suas vendas.
Antes de personalizar sua página de produto, você precisará instalar e ativar o WooCommerce e Elementor no seu painel do WordPress. Você também deseja adicionar alguns produtos ao seu site. Você pode aprender sobre a configuração do WooCommerce aqui .
Após a instalação, agora você pode criar a página do seu produto. Siga esses passos.
- No painel do WordPress, vá para Elementor> Meus modelos .
- Clique no botão Adicionar novo .
- Escolha Produto Único como seu tipo de modelo e clique em Criar Modelo .
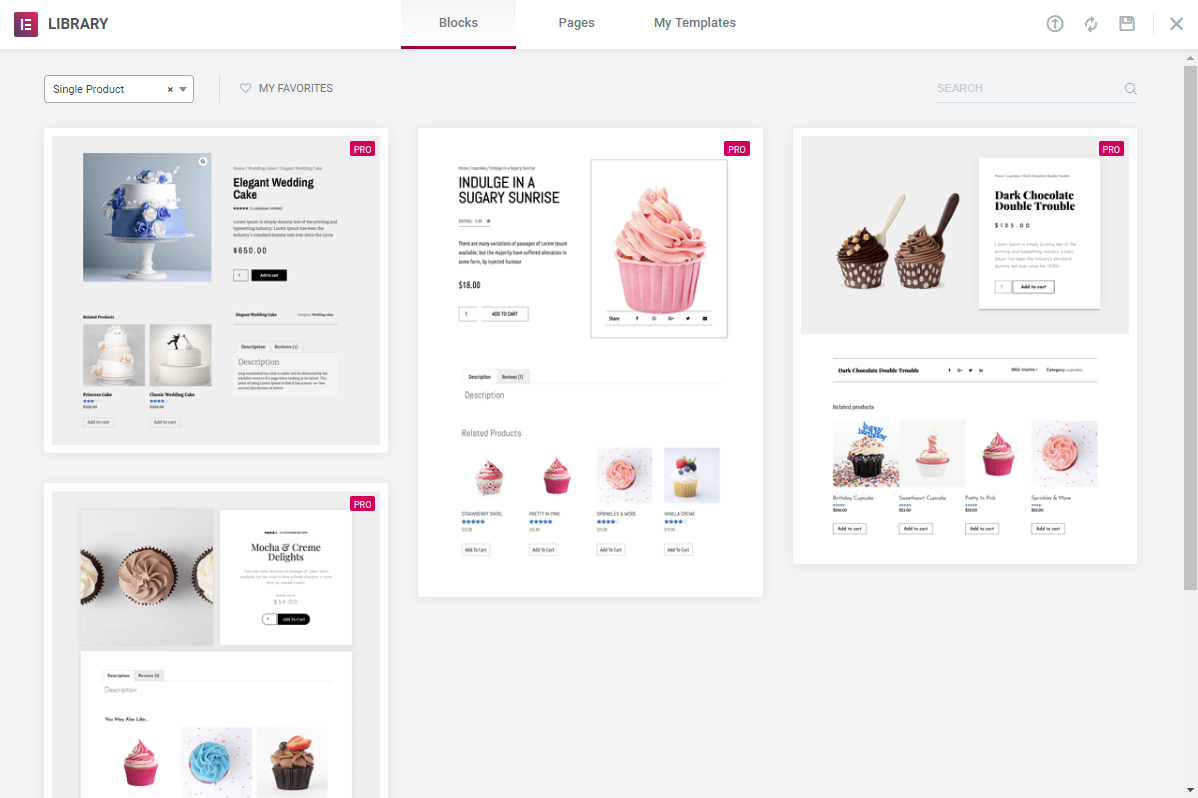
- A biblioteca Elementor será carregada.
- Em seguida, escolha um modelo de página de produto pré-projetado ou crie um a partir do zero.

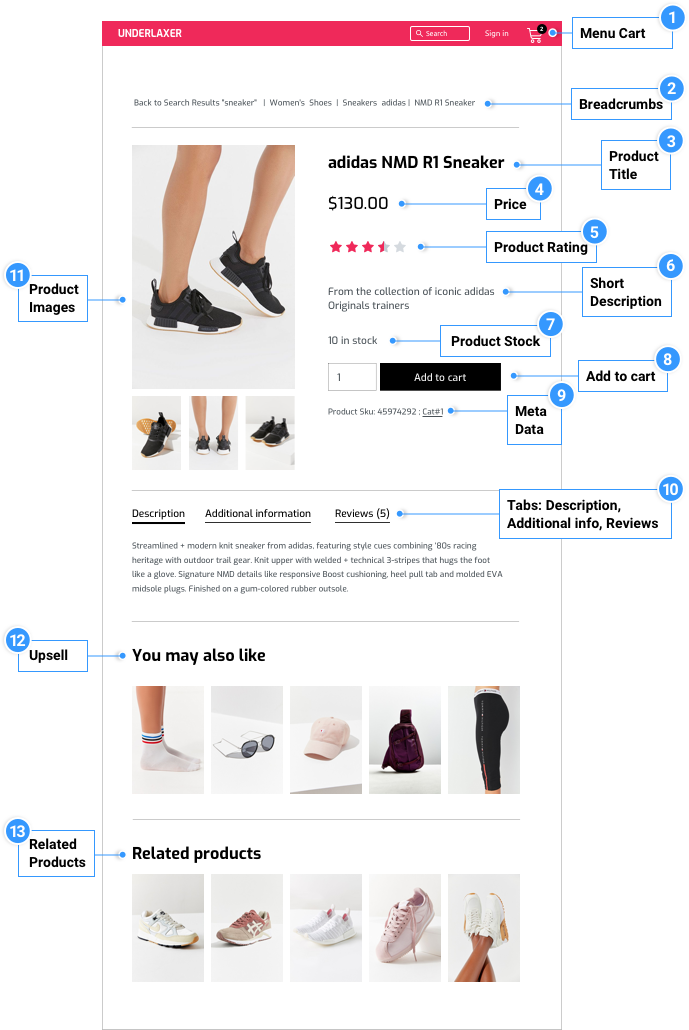
Fonte: Elementor
- No modelo, adicione widgets de produtos diferentes para personalizar sua página. Você pode encontrar a lista completa aqui .
Fonte: Elementor
- Quando estiver pronto para visualizar sua página, clique no ícone de olho no painel inferior esquerdo.
- Clique em Configurações e escolha o produto que deseja exibir.
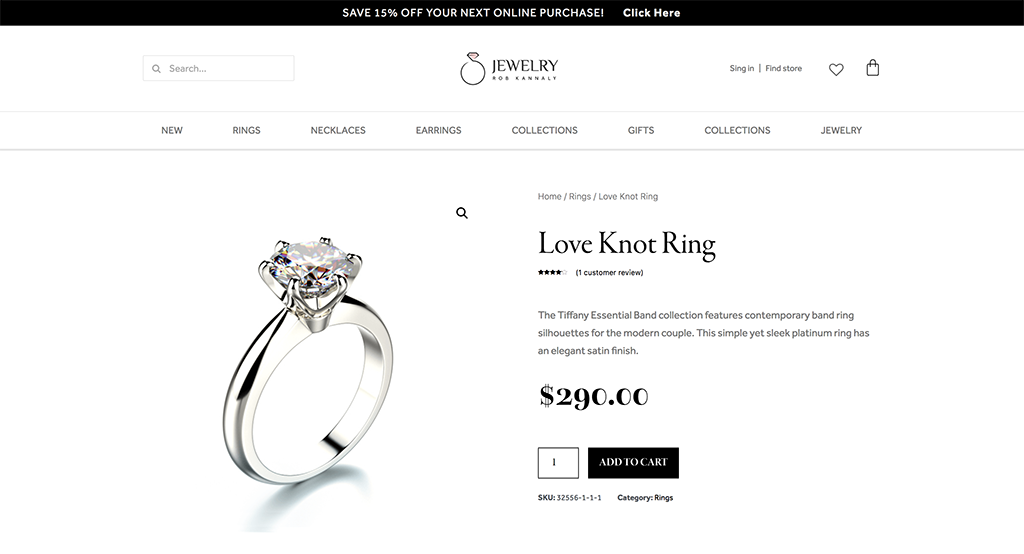
- Pode ser assim:

Fonte: Elementor
- Para publicar sua página, clique no botão verde Publicar no painel inferior esquerdo.
Perguntas freqüentes sobre Elementor
Você ainda tem dúvidas sobre a Elementor? Sem problemas. Aqui estão algumas perguntas frequentes sobre o plug-in, juntamente com as respostas.
- Quanto custa Elementor?
Elementor é um plugin gratuito para usuários do WordPress. Se você deseja desbloquear recursos adicionais, pode obter a versão pro. Você pode encontrar os preços aqui .
- O Elementor funciona com todos os temas?
Sim, ele funciona com todos os temas que seguem os padrões de codificação do WordPress.
- Elementor torna o seu site mais lento?
Elementor é um dos construtores de páginas mais rápidos. No entanto, alguns sites podem causar tempos de carregamento lentos. Aqui estão maneiras comuns de corrigir o problema de velocidade do site .
O Elementor é um plugin do WordPress criado especificamente para ajudá-lo a criar um site personalizado para o seu negócio. Sua interface amigável torna uma plataforma eficaz para não codificadores. Se você deseja atrair e alimentar mais leads, instale o plugin CRM da Elementor para aumentar suas conversões.