Não sabe como adicionar Facebook Pixel ao WordPress? Se você estiver exibindo qualquer tipo de anúncio no Facebook, usar o Facebook Pixel é essencial para ajudá-lo a otimizar suas campanhas publicitárias.
Resumindo, o Facebook Pixel é como o Google Analytics para anúncios do Facebook! Ele permite que você segmente melhor seus anúncios e veja como eles são eficazes em transformar cliques em vendas.
Mas, se você não tiver muita experiência em tecnologia, pode ser um pouco difícil descobrir como fazer o Facebook Pixel funcionar com o WordPress, certo?
Para ajudá-lo, vou dar-lhe um tutorial para iniciantes para dois métodos diferentes:
- Com código manual – esta é uma opção leve que ajuda você a adicionar o código do Facebook Pixel e nada mais.
- Com um plugin – a vantagem deste método é que você pode criar públicos – alvo personalizados e metas de conversão de dentro do painel do WordPress. Este plugin é especialmente ótimo para lojas de comércio eletrônico porque tem integrações dedicadas WooCommerce e Easy Digital Downloads.
Se você está planejando usar públicos-alvo personalizados e metas de conversão, recomendo que use o método de plug-in. Mas se você deseja apenas usar o Facebook Pixel para criar públicos semelhantes e outros recursos mais básicos, a implementação de código manual é a solução mais simples para suas necessidades.
Table of Contents
ToggleComo adicionar o pixel do Facebook ao WordPress manualmente
Para adicionar manualmente o Pixel do Facebook ao WordPress, você deve concluir duas etapas:
- Crie um novo Facebook Pixel no site do Facebook ( se ainda não o fez )
- Insira o código de rastreamento desse pixel do Facebook na seção <head> do seu site WordPress
Não é nada complicado – eu prometo! Vamos começar…
Etapa 1: Crie um novo Facebook Pixel por meio do Facebook Ads Manager
Para começar, vá para a guia Pixels no Facebook Ads Manager. Você pode ir direto para lá clicando neste link .
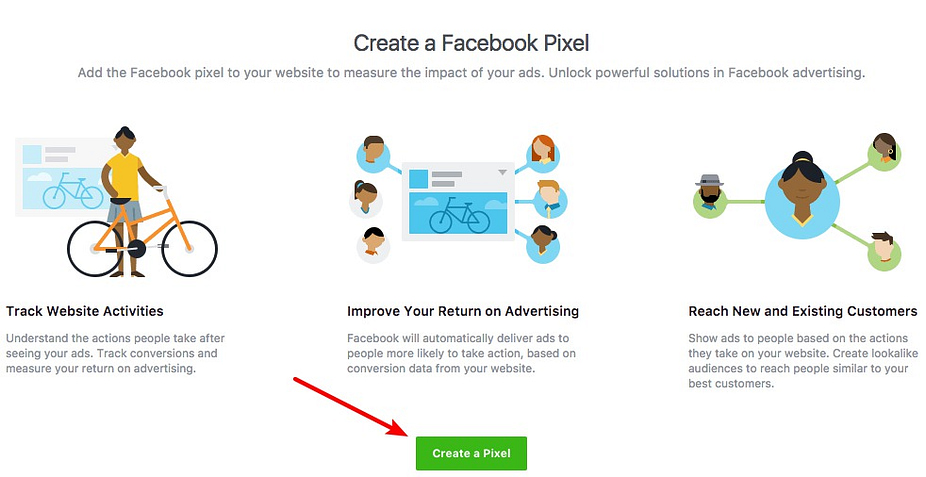
Se você ainda não criou um Pixel ( você só pode criar um Pixel por conta ), pode clicar no botão verde para criar um Pixel :

Deve aparecer uma caixa que pede um nome – então tudo que você precisa fazer é clicar em Criar .
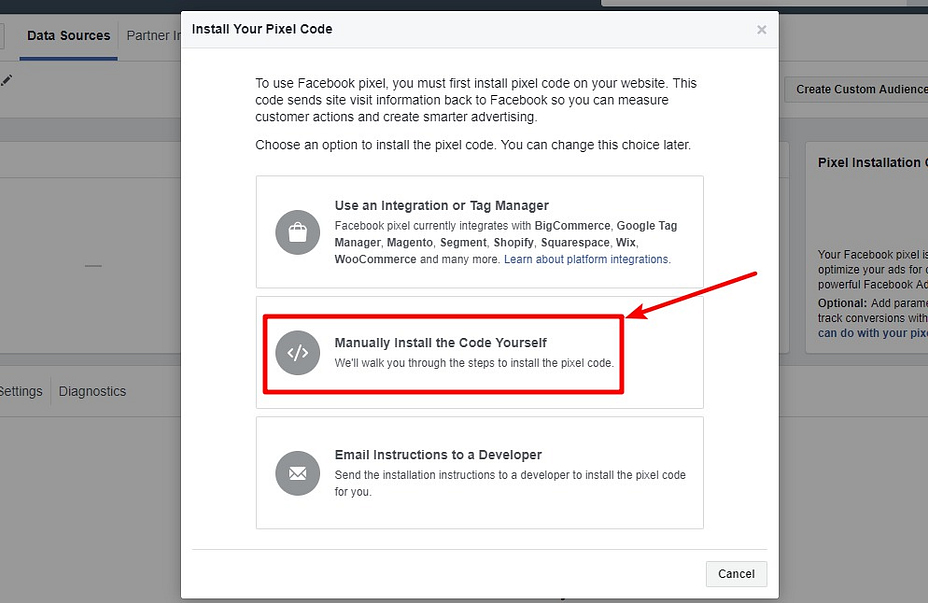
Depois disso, você deverá ver algumas opções de como adicionar pixel do Facebook ao seu site. Escolha a opção Instalar manualmente o código :

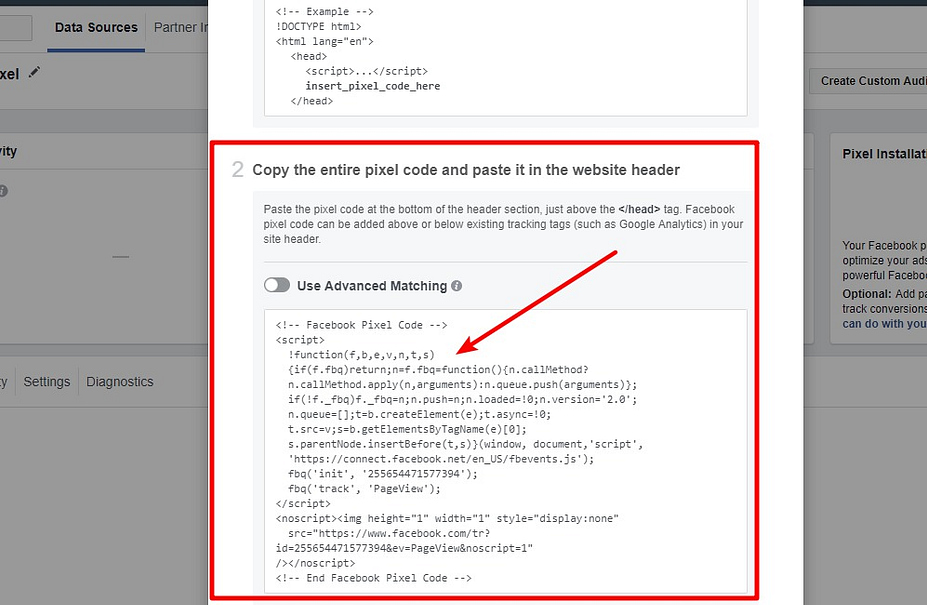
Isso deve exibir o código de rastreamento do Pixel do Facebook:

Mantenha esse código à mão, pois você precisará dele na próxima etapa.
Etapa 2: adicione o código de rastreamento do pixel do Facebook à seção <head> do WordPress
Embora existam várias maneiras diferentes de adicionar trechos de código como este ao WordPress, acho que o método mais simples é um plug-in gratuito chamado Insert Headers and Footers: Inserir cabeçalhos e rodapés
Autor (es): WPBeginner
Versão Atual: 1.4.6
Última atualização: 8 de julho de 2020
Veja como fazer:
- Instale e ative o plugin gratuito de inserir cabeçalhos e rodapés
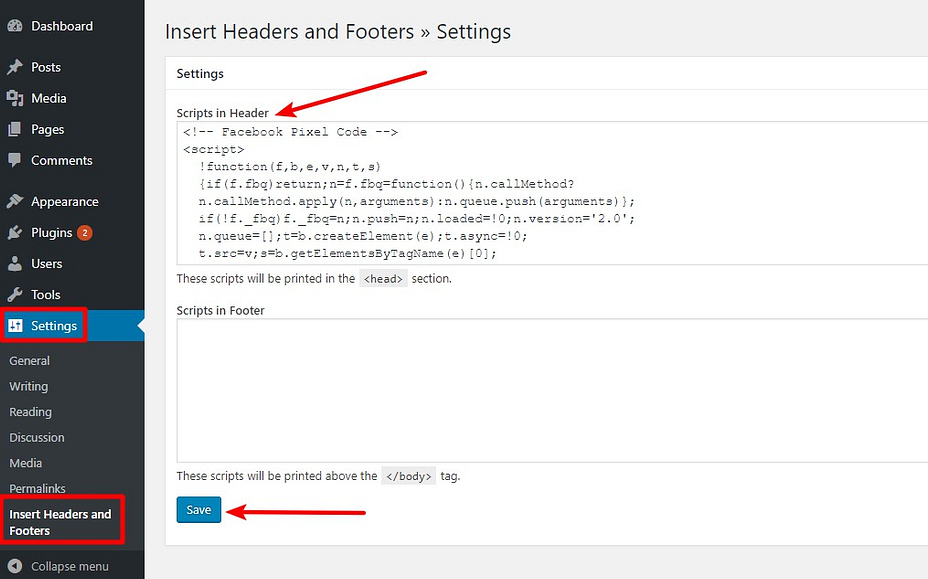
- Vá para Configurações → Inserir cabeçalhos e rodapés
- Cole o código de rastreamento do pixel do Facebook na caixa Scripts no cabeçalho
- Salve suas alterações

E é isso! Você acabou de aprender como adicionar Facebook Pixel ao WordPress.
Mostrarei como testar se seu novo Pixel do Facebook está funcionando no final deste artigo. Mas, primeiro, deixe-me abordar o método do plug-in rapidamente.
Como adicionar o Facebook Pixel ao WordPress com o plugin Pixel Caffeine
Pixel Caffeine é um plug-in gratuito da AdEspresso , uma ferramenta popular do Facebook Ads Manager.
As vantagens de usar Pixel Caffeine sobre o método descrito acima são que você pode:
- Crie públicos personalizados com base em ações relacionadas ao WordPress diretamente do seu painel do WordPress.
- Crie anúncios dinâmicos do Facebook para WooCommerce, supondo que você esteja usando uma loja WooCommerce.
- Acompanhe facilmente as conversões, incluindo integrações dedicadas para WooCommerce e Easy Digital Downloads.
Se você estiver usando o WordPress para alimentar uma loja de comércio eletrônico , essa funcionalidade é especialmente útil.
Mas mesmo se você estiver apenas executando um site normal, a funcionalidade de públicos-alvo personalizados pode ser útil para anunciantes mais avançados do Facebook.
Antes de usar o plug-in, você precisará já ter criado um Facebook Pixel no Facebook Ads Manager ( você pode seguir as mesmas instruções que descrevi na Etapa 1 da seção anterior se precisar de ajuda ).
Como configurar Pixel Caffeine
Para usar o plugin Pixel Caffeine, instale e ative-o como faria com qualquer outro plugin.Pixel Caffeine
Autor (es): AdEspresso
Versão Atual: 2.1.3
Última atualização: 4 de junho de 2020
Então:
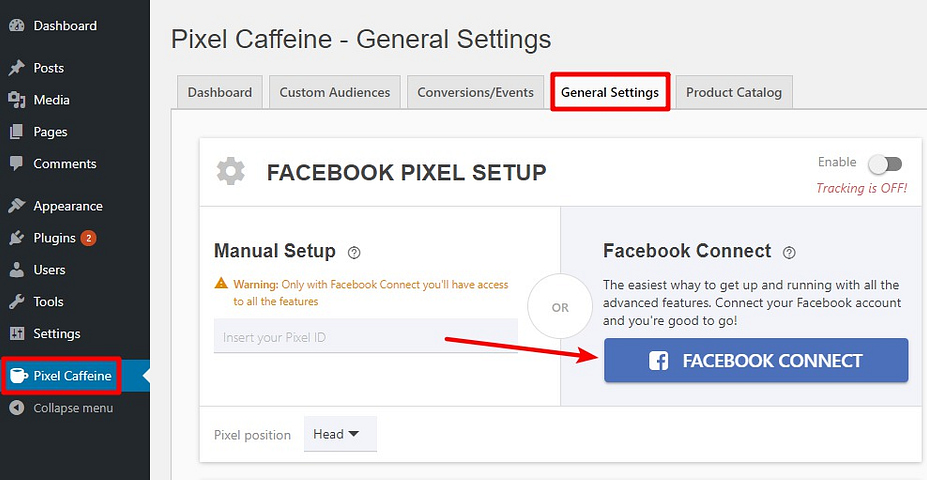
- Vá para a nova área Pixel Caffeine na barra lateral do painel do WordPress
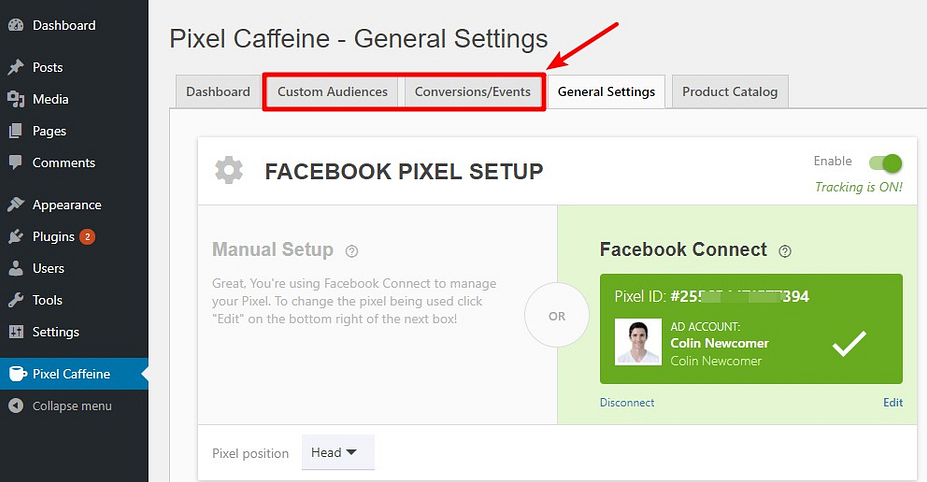
- Vá para a guia Configurações Gerais
- Clique no botão FACEBOOK CONNECT (isso é necessário se você quiser todas as funcionalidades de bônus)

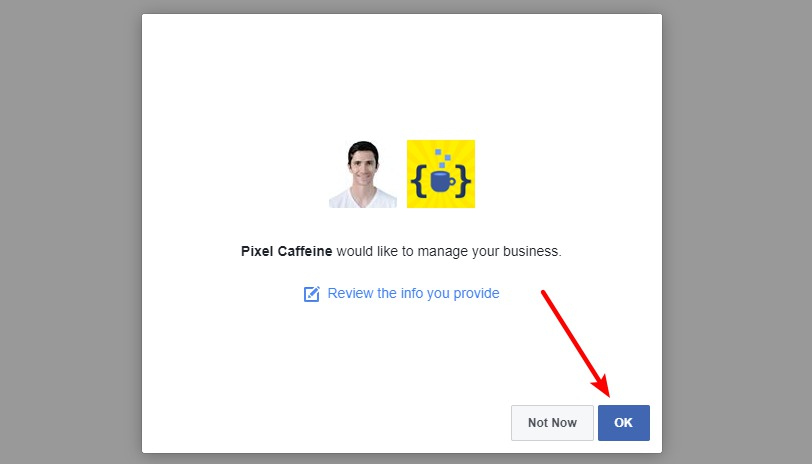
Depois de clicar nesse botão, você verá um aviso dizendo que “ Pixel Caffeine gostaria de gerenciar seu negócio”. Clique em OK :

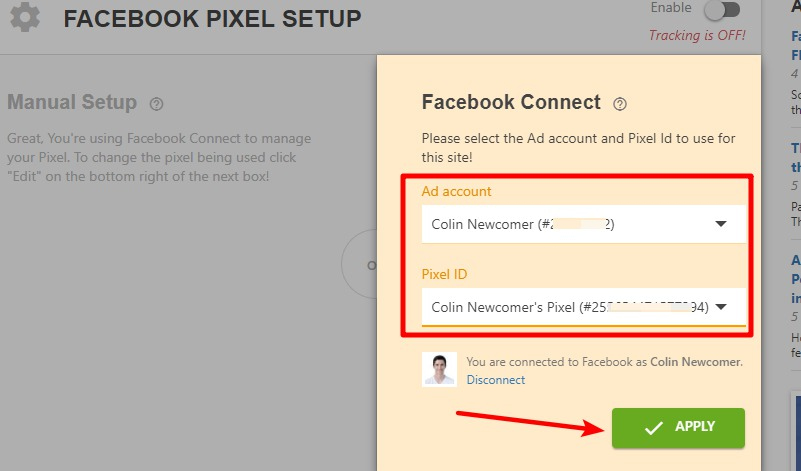
Em seguida, você será levado de volta ao painel do WordPress, onde poderá selecionar sua conta de anúncio e Pixel ID :

E é isso! Seu Facebook Pixel está instalado e funcionando.
Para aproveitar os recursos mais avançados do Pixel Caffeine, você pode usar as guias de Públicos – alvo personalizados e Conversões / eventos :

Como testar se o Facebook Pixel está funcionando
Depois de adicionar o Pixel do Facebook ao WordPress, você precisa fazer mais uma coisa:
Certifique-se de que o Facebook Pixel está realmente funcionando!
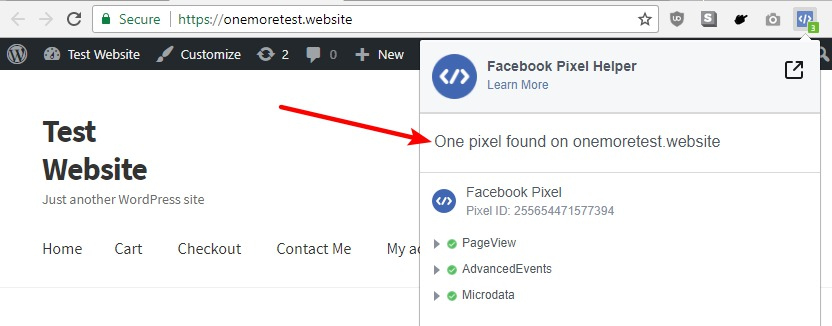
Para fazer isso, você instala a extensão do Facebook Pixel Helper para o Chrome .
Depois de ativar a extensão do Chrome, visite o site onde você instalou o Facebook Pixel.
Se o seu Pixel estiver funcionando, você verá algo assim ao clicar na extensão:

E aí está! Isso é tudo que você precisa fazer para adicionar o Facebook Pixel ao WordPress. Aproveite seu remarketing, acompanhamento de conversões e públicos-alvo personalizados!