Seja AMP, JavaScript ou construção de link, não há muito com que a comunidade de SEO possa concordar por unanimidade.
No entanto, uma coisa que a grande maioria de nós pode ficar para trás é melhorar a informar as pessoas com quem trabalhamos, que estão fora da bolha do SEO, para explicar sua importância e o impacto que ela pode ter nos negócios que você deseja atingir. Melhor.
Os benefícios de promover uma melhor compreensão dos problemas e implicações de SEO entre pessoas de outras equipes de marketing, clientes e partes interessadas seniores podem ajudá-lo a:
- Garanta mais orçamento.
- Tenha um melhor relacionamento com o cliente.
- Veja as iniciativas, campanhas e ações de SEO priorizadas mais altamente pelas equipes de desenvolvimento e pelos negócios como um todo.
Table of Contents
ToggleDowning Tools
Uma ótima maneira de promover uma melhor compreensão do SEO para pessoas menos familiarizadas com o nosso espaço é retirar os dados das ferramentas que usamos e trazê-los para painéis personalizáveis.
Essa abordagem é benéfica, pois:
- Permite remover o jargão confuso e apresentar dados nos termos do leigo.
- Significa que você pode apresentar exatamente o que deseja e não o que a interface do usuário de uma ferramenta sugere.
- Pode ser apresentado em uma solução de painel com a qual o público-alvo já está familiarizado, como o Google Data Studio.
- Permite que os dados da ferramenta de SEO sejam combinados com outras fontes com as quais seu público já possa trabalhar (por exemplo, Search Console e Google Ads para equipes PPC).
Começando com Speed
Você está prestes a aprender uma maneira de usar os painéis para comunicar dados relacionados ao SEO com diferentes equipes e partes interessadas.

Neste exemplo, optei por criar um painel do Data Studio que se concentra nas métricas de velocidade e o fiz pelos seguintes motivos:
- O tempo de carregamento é algo que todos podem ver facilmente o benefício de melhorar.
- A velocidade do site afeta muitas funções comerciais diferentes (por exemplo, UX, todos os canais de aquisição, principais stakeholders).
- Existe uma correlação positiva que a velocidade do site tem com a taxa de rejeição e as conversões.
Construindo seu painel de velocidade
O painel de velocidade que criei tem como objetivo fornecer um ponto focal para o monitoramento de métricas de desempenho e dados de recursos de:
- Informações de velocidade de página do Google (PSI)
- Relatório de experiência do usuário do Chrome (CrUX)
O painel foi projetado para ser compreensível para pessoas que não estão familiarizadas com as métricas de velocidade e ainda fornece informações úteis para quem é versado nessa área.
Disponibilizei o modelo aqui , mas lembre-se de que é um trabalho em andamento e deve ser tratado como um ponto de partida para criar seus próprios painéis.
Nota: eu sei que o painel está realmente ampliado nas telas dos laptops. É algo que planejo corrigir, mas, por enquanto, você precisará diminuir o zoom para ver o painel na sua totalidade.
Trazendo o PageSpeed Insights para o Data Studio
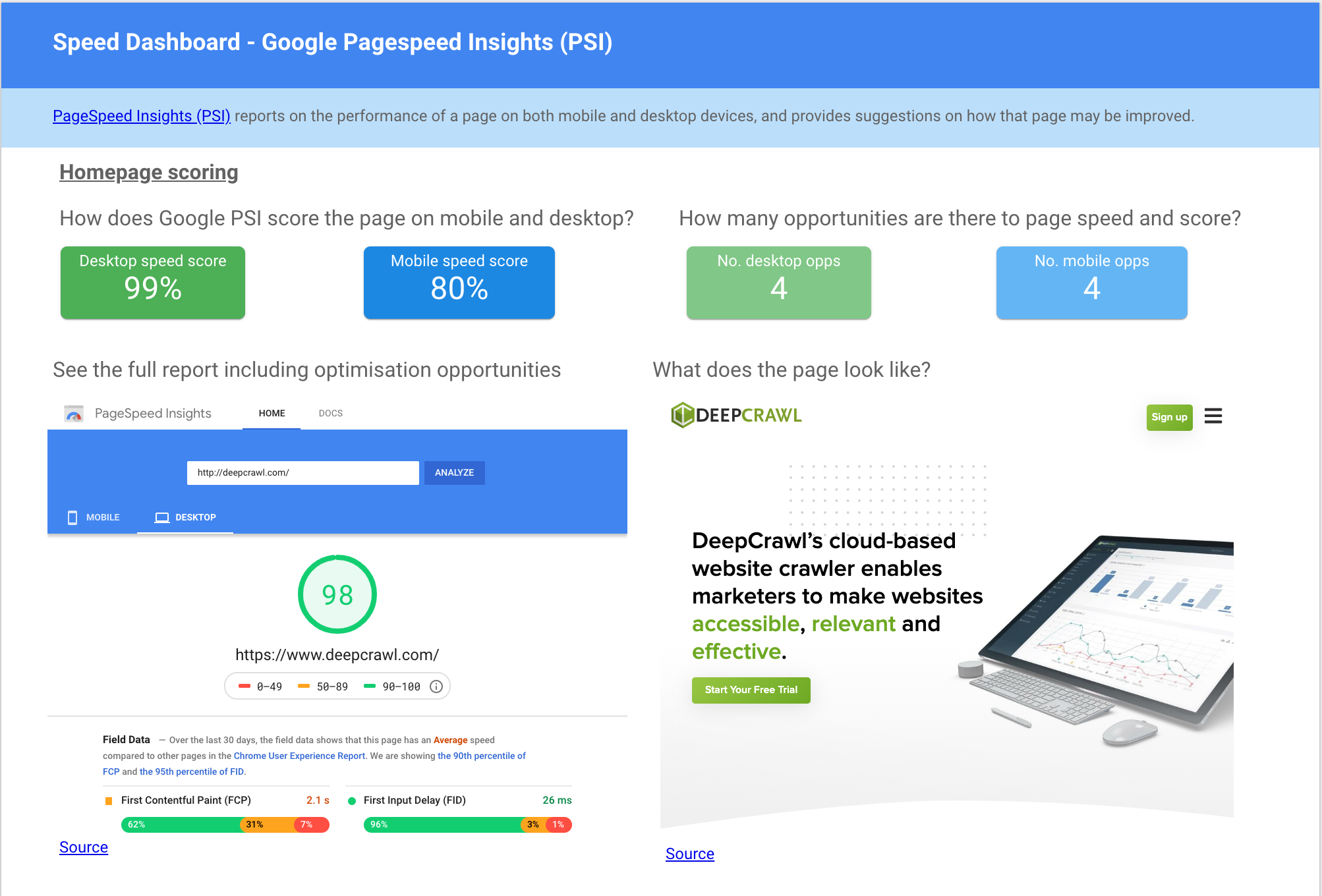
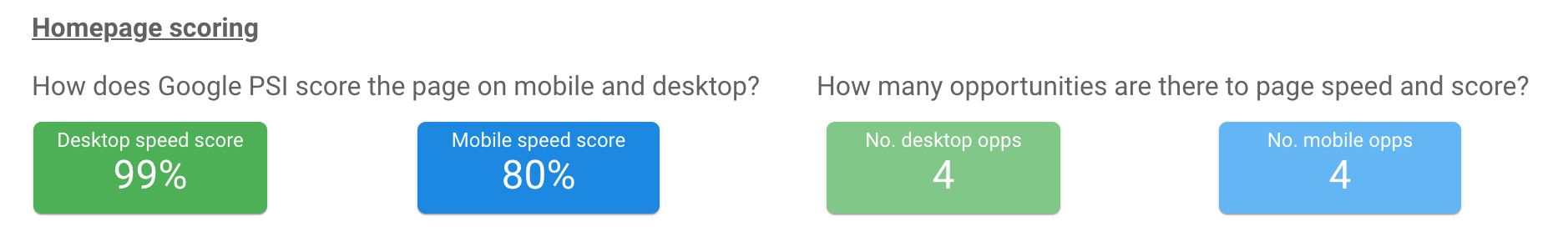
A parte PageSpeed Insights deste painel exibe:
- Pontuações para dispositivos móveis e computadores do Google para um único URL.
- O número de oportunidades de otimização.
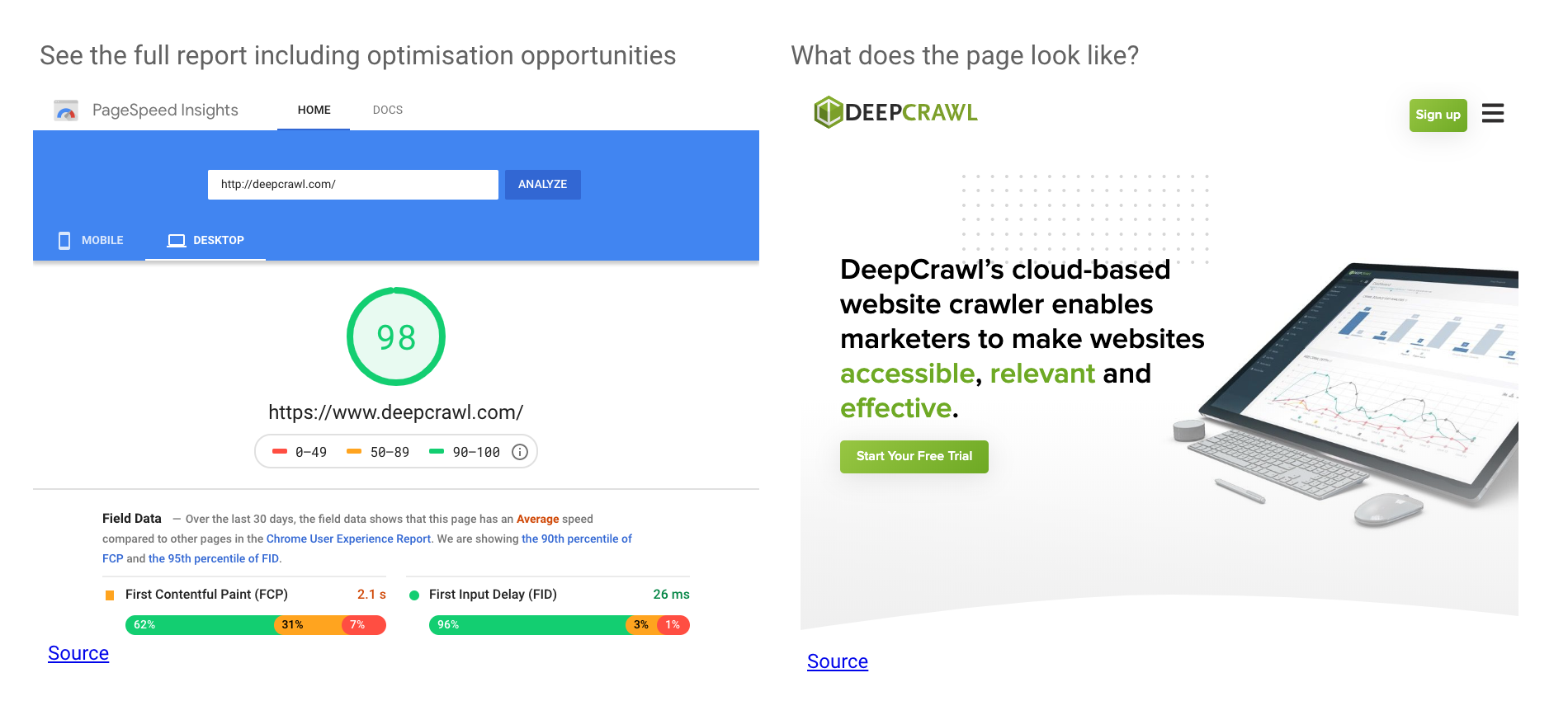
- Acesso ao relatório completo.

Como posso construir isso?
Esses dados são extraídos pelo conector da comunidade PageSpeed Insights criado por Grant Kemp.
A configuração do conector envolve a implantação de sua própria versão do conector por meio do Script de aplicativos, mas o Kemp forneceu instruções passo a passo claras como parte da documentação que torna a configuração relativamente simples.
O que mostra?
Depois de configurar o conector no Data Studio, você poderá ver a pontuação PSI para computadores e dispositivos móveis. O conector também permite mostrar o número de oportunidades que a PSI encontrou.

Abaixo dos scorecards de pontuação e de oportunidades, incorporei o relatório PSI para esse URL, para que você possa ver quais são realmente essas oportunidades de otimização e navegar no relatório inteiro.
Também incorporei a própria página da Web como uma referência visual para reforçar a qual página esses dados estão se referindo.

Fontes de dados separadas podem ser configuradas usando o mesmo conector várias vezes para mostrar as pontuações PSI para diferentes URLs.
Eu recomendo configurá-las, por exemplo, páginas de modelos diferentes (por exemplo, uma para a página inicial, página de categoria, página de produto e página de postagem do blog).
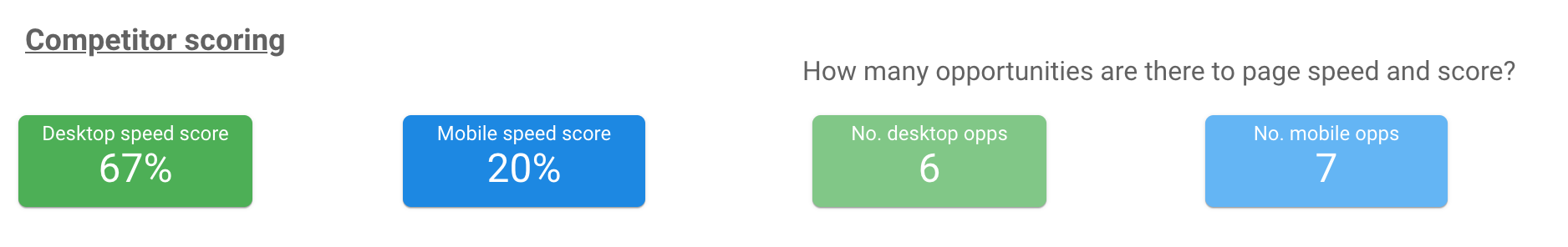
Como você pode executar qualquer URL por meio do PSI, considere também a criação de fontes de dados separadas para páginas da concorrência, para comparar como você as compara em termos de desempenho.

Como isso ajuda?
Embora esse conector ainda esteja na infância e tenha suas limitações, ele ainda fornece informações valiosas sobre como o Google julga o PageSpeed e pode ajudar a influenciar outras pessoas das seguintes maneiras:
- As pontuações de desempenho e as áreas de oportunidade são exibidas de forma clara e simples a partir de uma fonte autorizada, agindo como um impulso para agir.
- Comparar as páginas dos concorrentes lado a lado com o domínio que você deseja otimizar pode ser um poderoso motivador para a mudança, principalmente com as partes interessadas mais seniores.
- Comparar modelos de página no mesmo site ou entre propriedades próprias pode ajudar uma empresa a entender onde eles devem se concentrar nos recursos de desenvolvimento.
Trazendo o CrUX (Chrome User Experience Report) para o Data Studio
O Relatório do Chrome UX é um conjunto de dados exclusivo, pois mostra como os usuários reais experimentam o carregamento de páginas em escala, bem como em uma variedade de conexões e tipos de dispositivos.
Isso pode ajudar a remover argumentos subjetivos contra a otimização da equação (por exemplo, “O site parece rápido para mim”.)
Otimização semântica.
Como classificar 70% das suas páginas mais altas em 5 semanas. Confiado por mais de 30.000 webmasters, empresários e especialistas em SEO.Teste seu sitePROPAGANDA
Embora esse banco de dados de métricas de desempenho de usuários reais seja incrivelmente útil, pode ser um pouco desanimador se você não conhece sua Primeira Pintura Contenciosa no DOMInteractive.
Na segunda parte deste painel, pretendi tornar as métricas do CrUX o mais fácil de entender possível.
Felizmente, uma gama maior de pessoas poderá ter uma ideia do que essas métricas de desempenho estão dizendo sobre os sites nos quais estão interessados.

Como posso construir isso?
Para criar esse painel, acesse g.co/chromeuxdash para configurar seu conector de relatório do Chrome UX.
Após a autorização, especificando seu domínio e verificando as métricas e dimensões extraídas, convém começar a criar os painéis, como fiz no meu modelo.
É importante notar que você pode acessar os dados brutos do CrUX via BigQuery, se tiver mais tempo para investir no entendimento do conjunto de dados e em como consultá-lo.
Se isso for de seu interesse, recomendo assistir a esta série de tutoriais de Paul Calvano.
O que mostra?
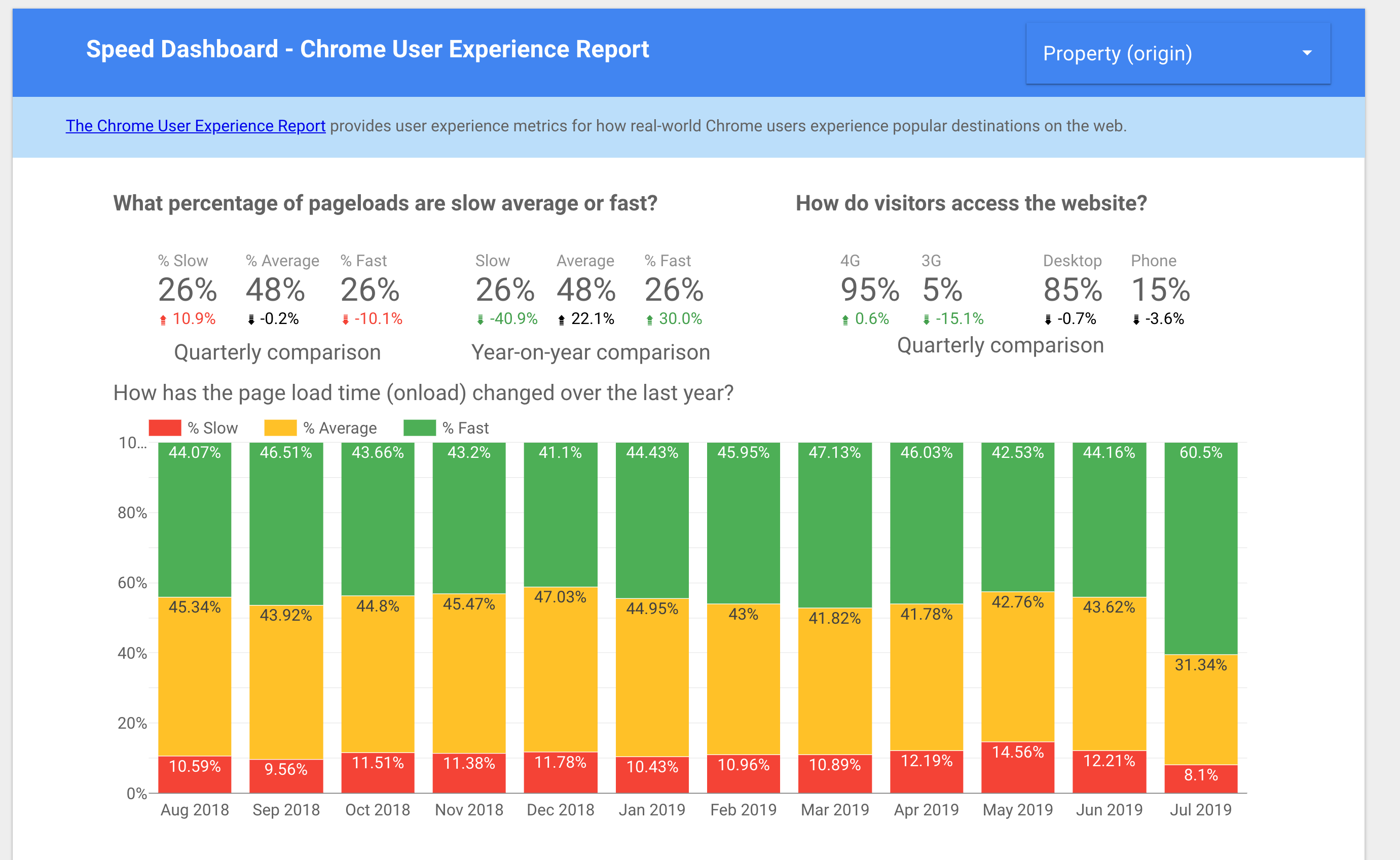
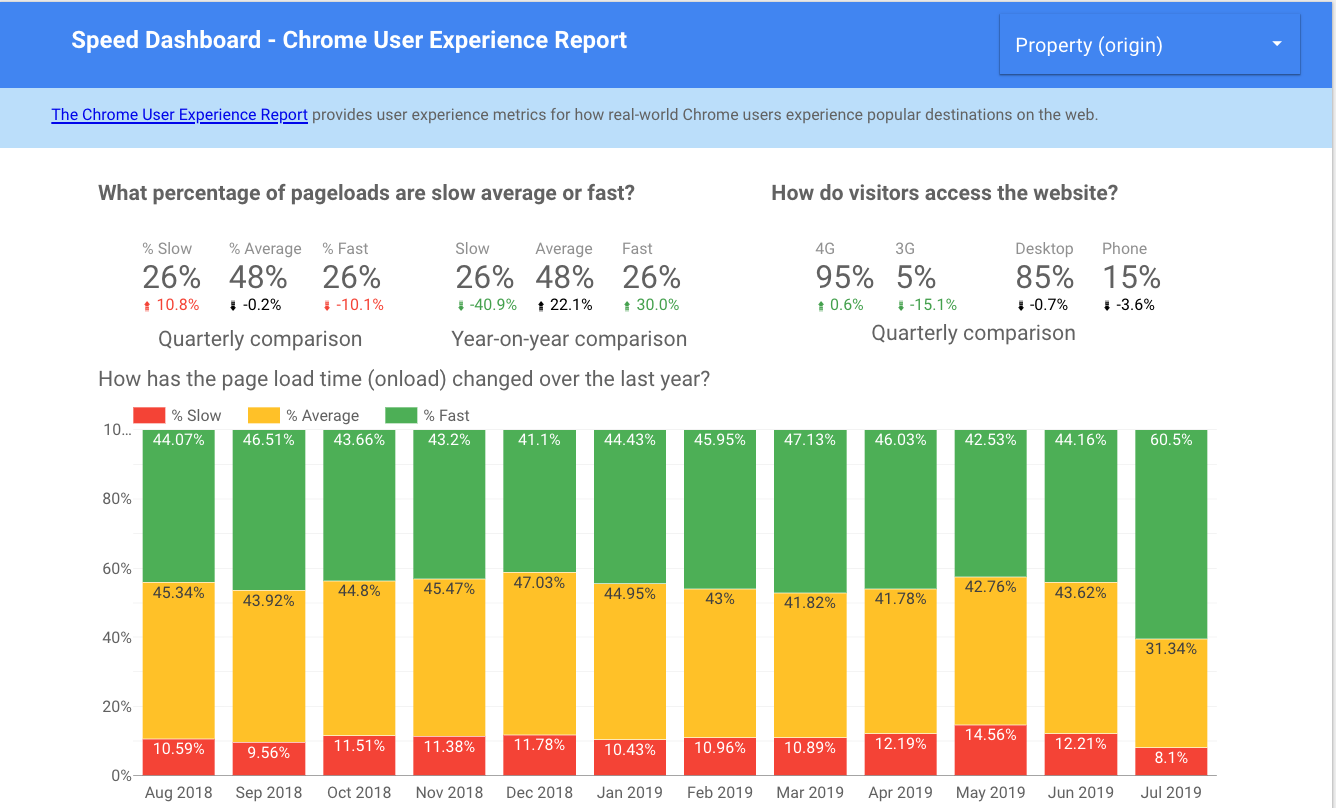
De cima para baixo, a página Relatório do Chrome UX no meu modelo mostra:
- Um filtro para alternar entre diferentes domínios raiz.

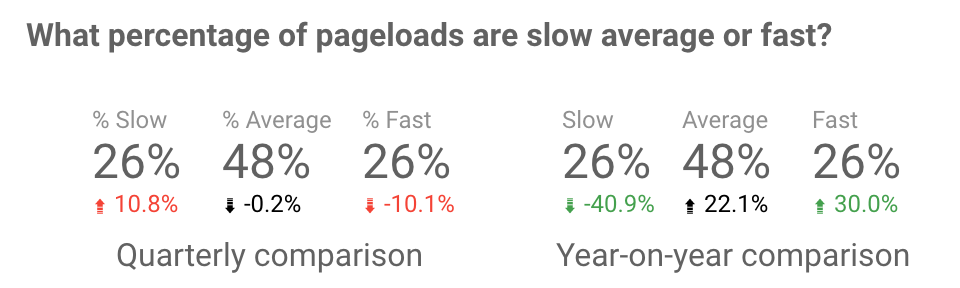
- As proporções de carregamentos de páginas lentos, médios e rápidos no último trimestre com comparações com o trimestre anterior e o ano anterior.

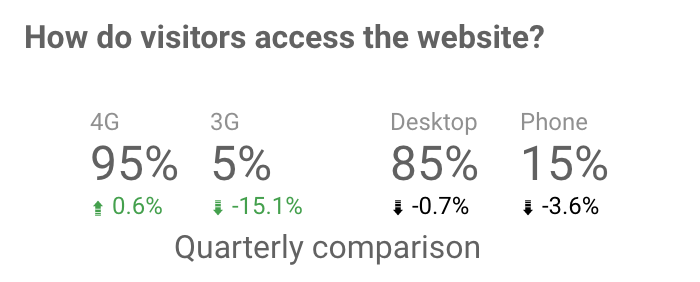
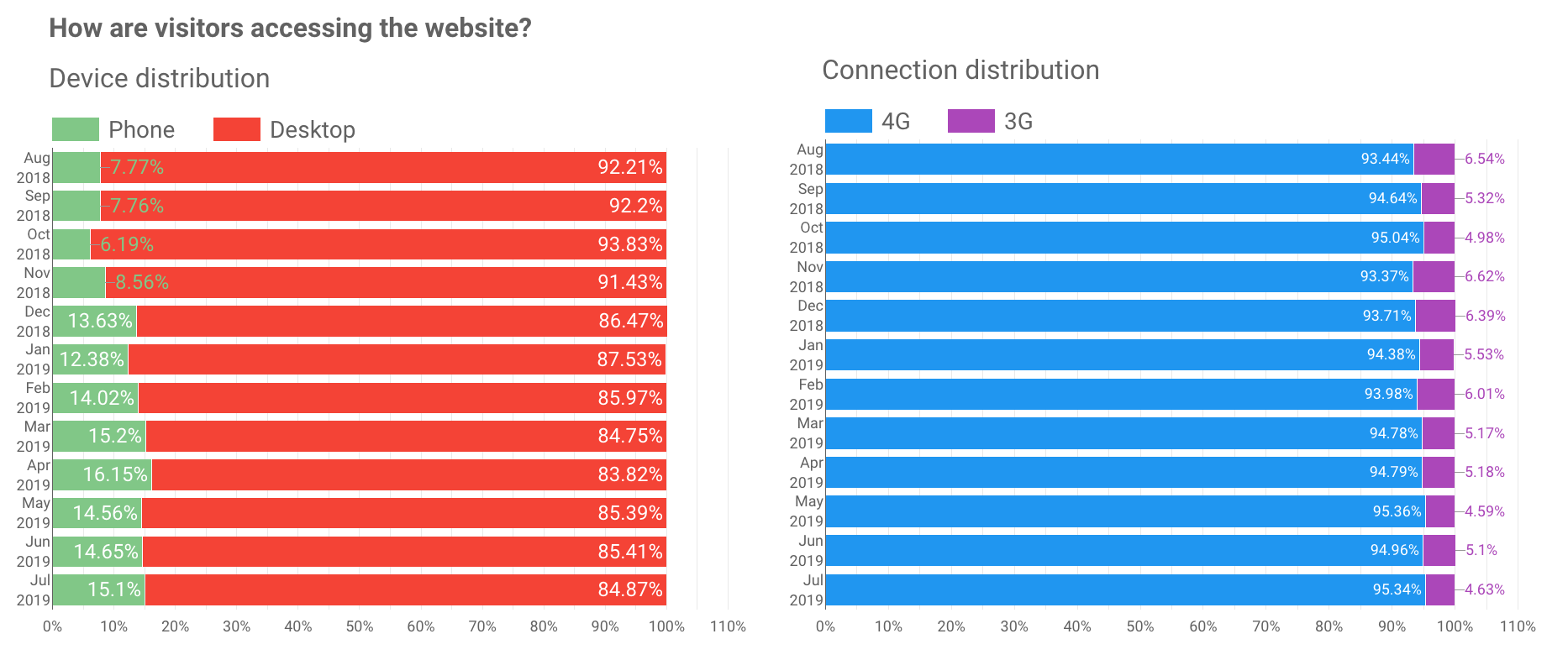
- Um detalhamento das distribuições de conexão e dispositivos no último trimestre em comparação ao trimestre anterior.

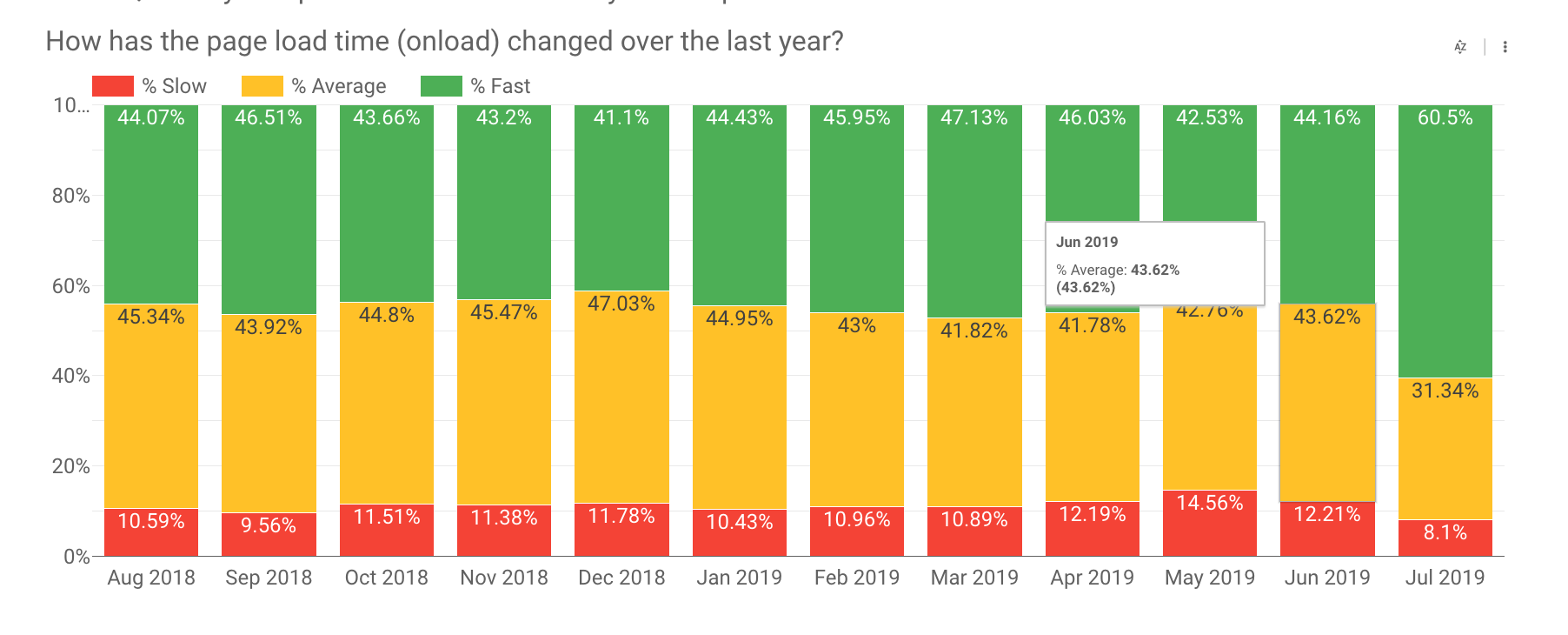
- A proporção de carregamentos de páginas lentos, médios e rápidos apresentou tendência nos últimos 12 meses.

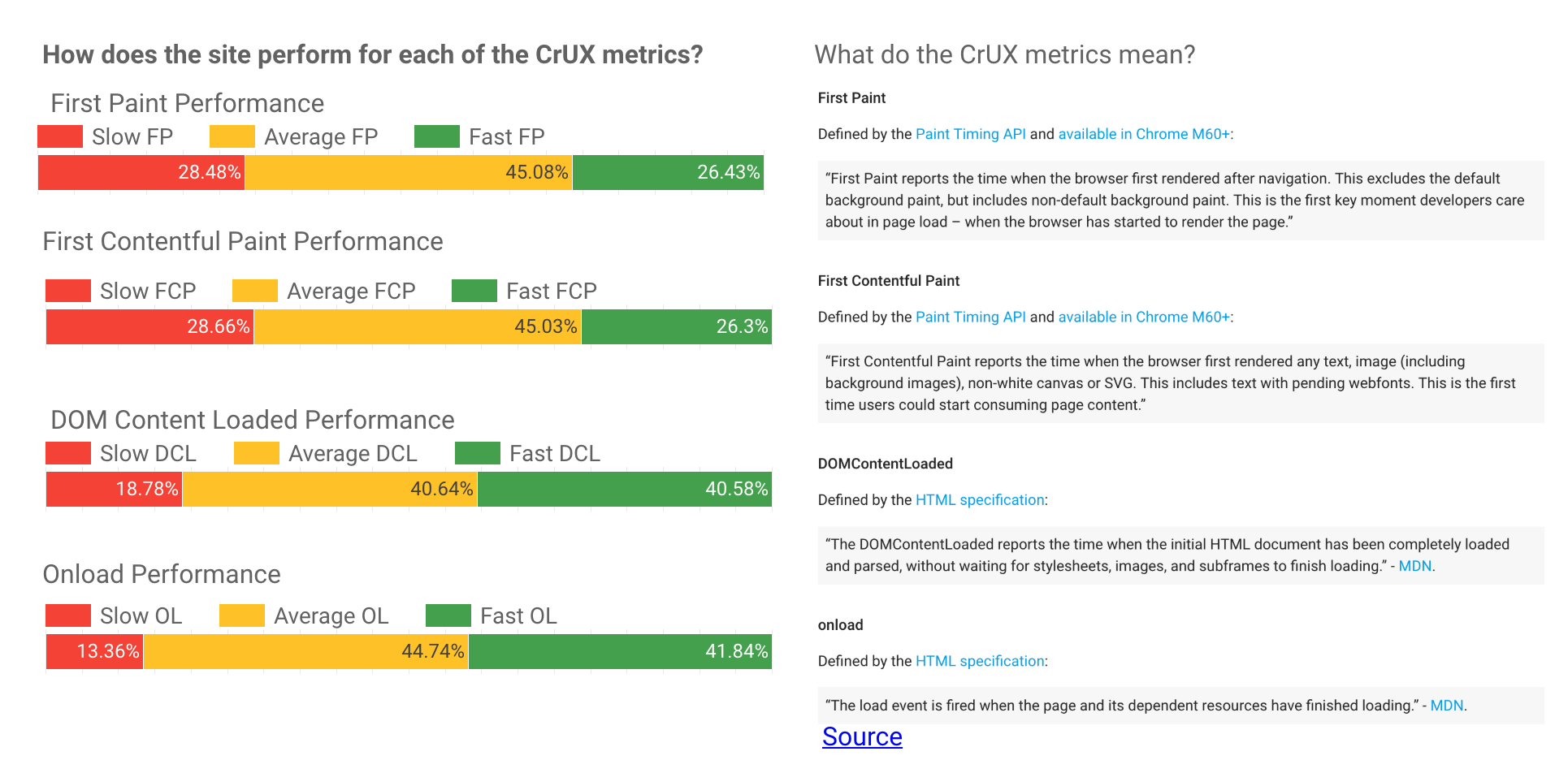
- A proporção de carregamentos de páginas com desempenho médio lento e rápido para cada uma das métricas individuais do CrUX (Primeira pintura, Primeira pintura com conteúdo, DOMInteractive e Onload).
- Definições que acompanham as métricas mencionadas acima.

- As distribuições de conexão e dispositivo tiveram tendência nos últimos 12 meses.

Como isso ajuda?
Construir um painel com métricas de CrUX como a do meu modelo pode ser usado para:
- Mostra rápida e facilmente como os visitantes reais do Chrome estão enfrentando um site. Isso pode ser útil para mostrar a clientes, equipes de gerenciamento ou quaisquer partes interessadas que precisam estar convencidas de um problema de desempenho no site.
- Identifique problemas específicos com a velocidade do site, analisando métricas de desempenho individuais para ajudar a informar as equipes de desenvolvimento.
- Comunique tendências contínuas e explique flutuações no desempenho (por exemplo, mostrando como o lançamento de um novo site reduziu o tempo de carregamento e ajudou a aumentar várias métricas de negócios).
- Promova testes nos dispositivos e conexões que os visitantes realmente usam para acessar o site (por exemplo, testar a velocidade do site em conexões 3G, porque é assim que a maioria dos usuários móveis acessa o site).
Próximos passos
Espero que você encontre este modelo como um ponto de partida útil para comunicar o desempenho do site.
Felizmente, você pode usá-lo como um trampolim para uma mudança mais fundamental na maneira como você se comunica com colegas e clientes.
Encontrei grande valor na criação de painéis para ajudar a explicar claramente aspectos do meu trabalho para ajudar na colaboração entre equipes.
Este modelo de painel não está concluído. Continuarei adicionando e refinando-o com fontes de dados adicionais em um futuro próximo.
Estou ansioso para ouvir quaisquer pensamentos, idéias, perguntas ou opiniões que você possa ter neste painel.
Ansioso para ver as maravilhosas criações que você pode criar com essas fontes de dados à sua disposição!