Gostaria de rastrear a atividade do usuário em seu site?
Obter o Meta Pixel (anteriormente Facebook Pixel) instalado em seu site é uma parte essencial da execução de anúncios do Facebook. Mas o que é um Meta Pixel? É um trecho de código que carrega uma pequena biblioteca de funções sempre que um visitante executa uma ação que você deseja acompanhar (chamada de conversões).
As conversões rastreadas podem ser usadas para medir a eficácia de seus anúncios. Com os Pixels instalados, você também pode definir públicos personalizados, configurar campanhas de anúncios dinâmicos e muito mais.

Neste post, mostraremos como configurar o Meta Pixel com o Gerenciador de tags do Google .
Aqui está uma visão geral do que abordaremos neste guia:
- Configurando o Gerenciador de tags do Google
- Criando uma tag PageView
- Aplicando um gatilho
- teste
Table of Contents
ToggleConfigurando o Gerenciador de tags do Google
Vamos primeiro colocar sua conta do Gerenciador de tags do Google no modo de visualização.
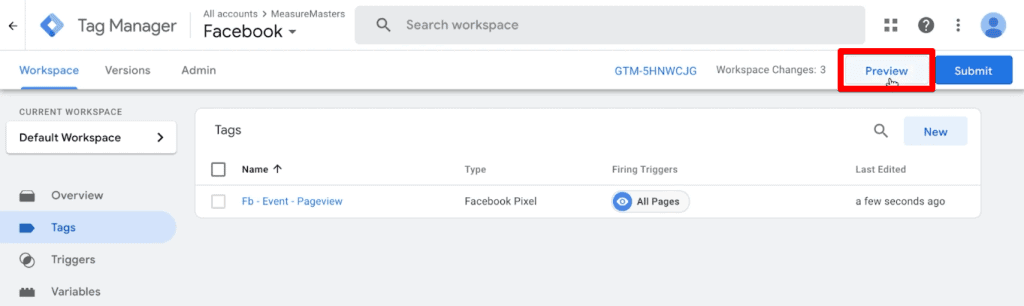
Na sua página inicial, clique em Visualizar .

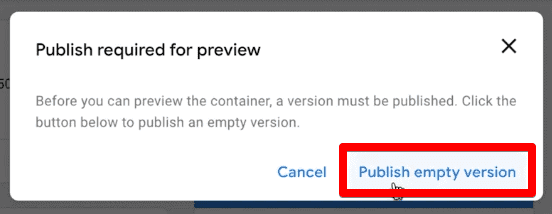
Se você ainda não tiver uma versão publicada, ele solicitará que você publique uma versão vazia primeiro.
Clique em Publicar versão vazia .

Em seguida, clique em Visualizar .

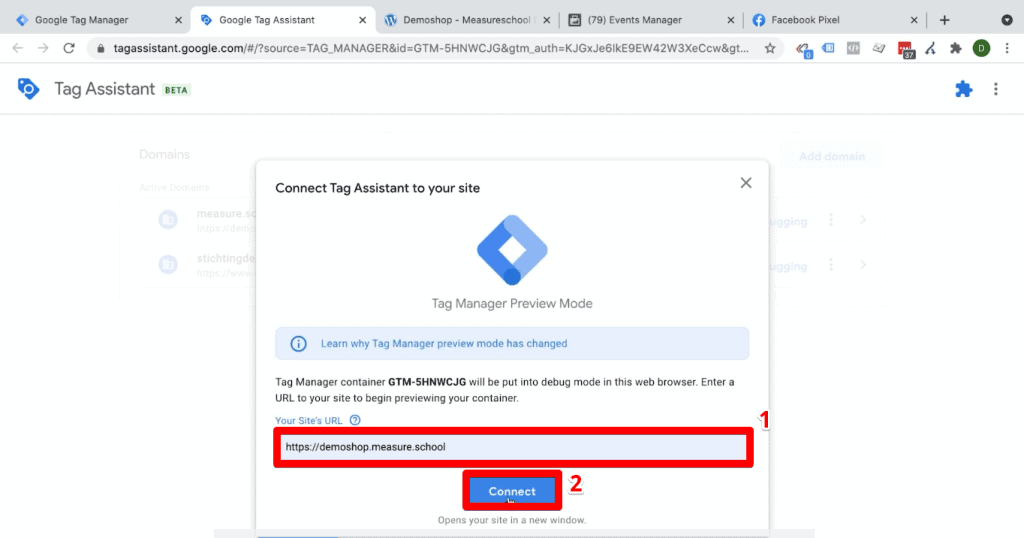
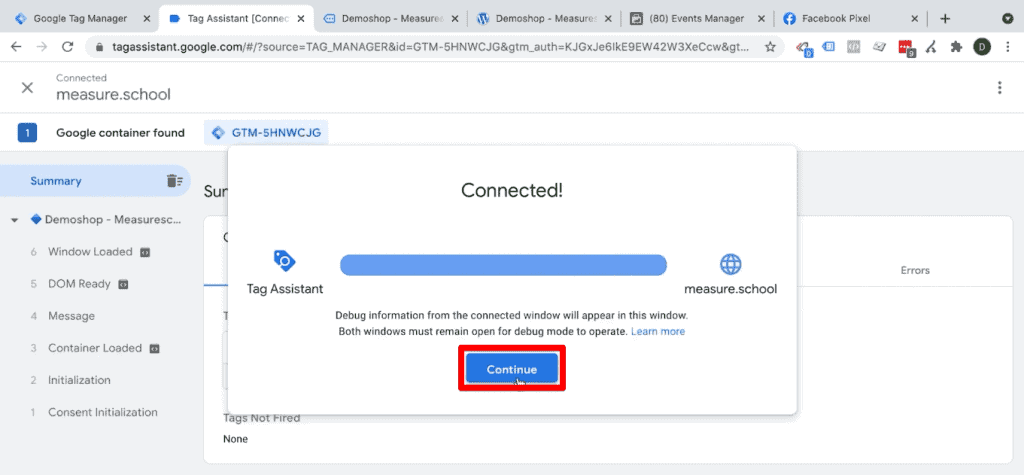
Isso abre o Google Tag Assistant em outra guia. Aqui, você conectará o Assistente de tags ao seu site.
Insira a URL do seu site no espaço fornecido e clique em Conectar .

Seu site deve abrir em outra guia e as informações de depuração no Assistente de tags virão dessa página.
Podemos confirmar que a guia está conectada ao Assistente de tags se houver um pop-up no canto inferior direito da página.

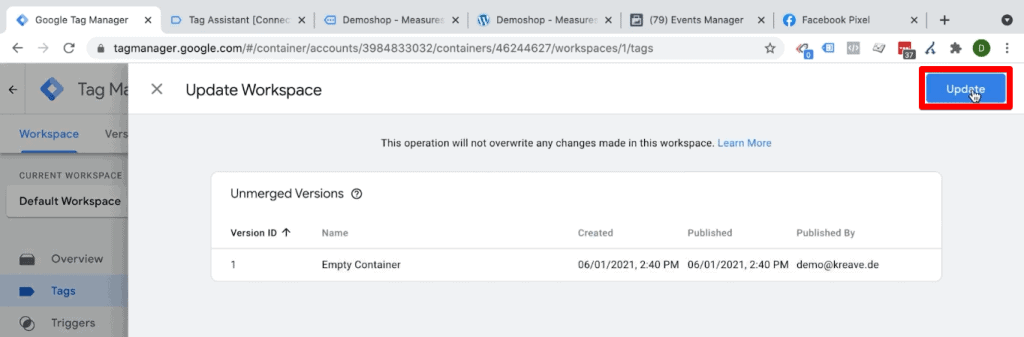
Como ainda não temos tags ou variáveis, nada será acionado e o Assistente de tags estará vazio. Voltando ao nosso Tag Manager, somos notificados de que uma nova versão do contêiner está disponível.
Clique em Atualizar espaço de trabalho no canto inferior esquerdo da página.

Em seguida, clique em Atualizar .

Criando uma tag PageView
Existem diferentes tipos de Pixels que você pode implantar em seu site. Neste guia, ensinaremos como configurar o Meta Pixel para acompanhamento de eventos do PageView.
Para sites de comércio eletrônico, você pode querer utilizar o rastreamento de compras do Meta Pixel. Para não perder dados de conversão importantes, confira nosso guia sobre Rastreamento de conversão e compra de meta pixel com GTM .
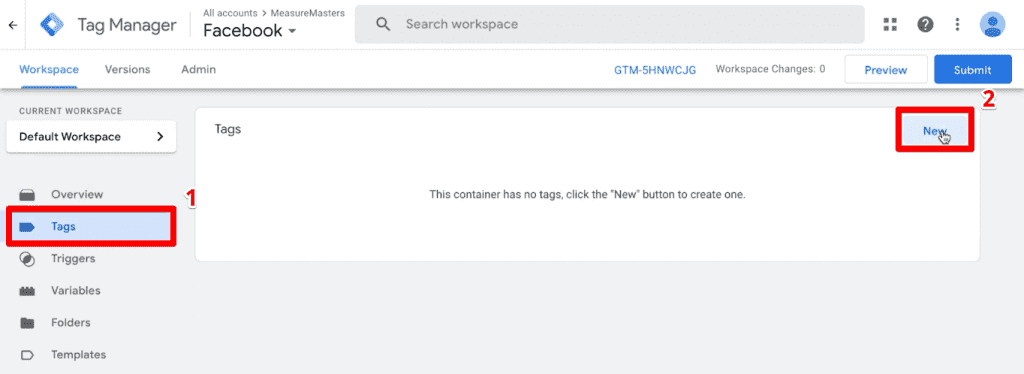
Vá para Marcas → Novo .

Em seguida, vamos configurar nossa tag. Um modelo oficial do Meta Pixel está ausente da lista de modelos fornecidos pelo Google, mas existe um da galeria da comunidade.
Clique em Configuração de tags → Descubra mais tipos de tags na Galeria de modelos da comunidade .

A partir daqui, procure por “ Facebook ” na barra de pesquisa e selecione o modelo Facebook Pixel .

Você pode ver que a galeria da comunidade fornece vários modelos que podemos usar. Temos modelos para a API de conversões, suporte ao cliente e Meta Pixel. Isso pode ser útil para você no futuro, mas, por enquanto, vamos selecionar o modelo Pixel do Facebook Incubator.
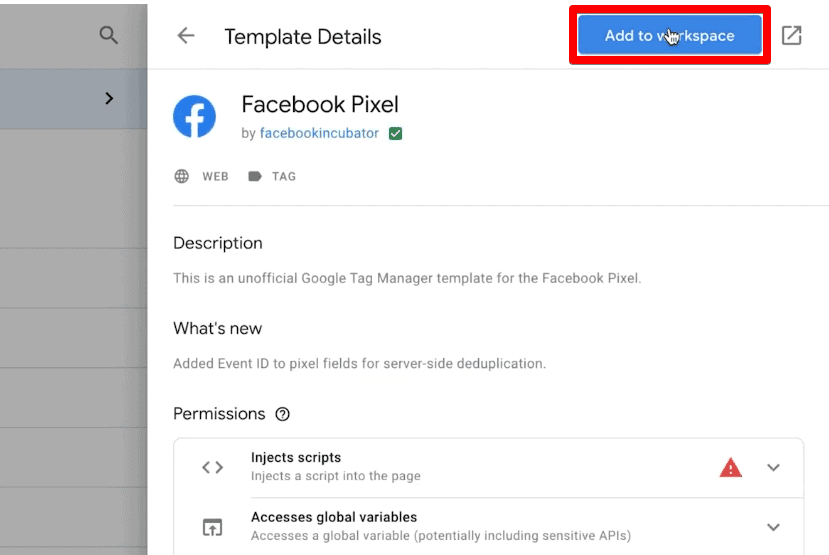
A seleção de qualquer modelo abre uma janela onde você pode ver detalhes como uma breve descrição do modelo, alterações recentes e as ações específicas que o modelo deseja executar durante a execução.
Clique no botão Adicionar ao espaço de trabalho .

Um pop-up aparecerá, perguntando se você deseja dar permissão ao modelo para executar uma lista de ações específicas.
Aceitaremos isso clicando em Adicionar .

O modelo do pixel do Facebook agora está instalado em nossa página e sempre que voltarmos à nossa lista de configurações de tags, devemos encontrar esse modelo nos modelos de tags personalizados.
Em seguida, precisamos fornecer nosso Meta Pixel ID.
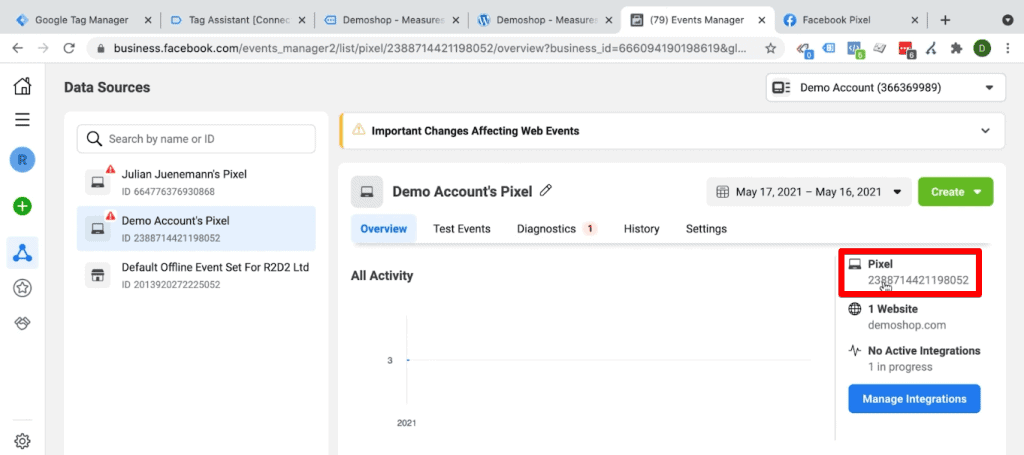
Para encontrar nosso Pixel ID, acesse o Gerenciador de Eventos em nosso Meta Business Suite . Na guia de visão geral do nosso Pixel, o Pixel ID pode ser localizado no lado direito. Você pode copiar convenientemente esse valor clicando nele.

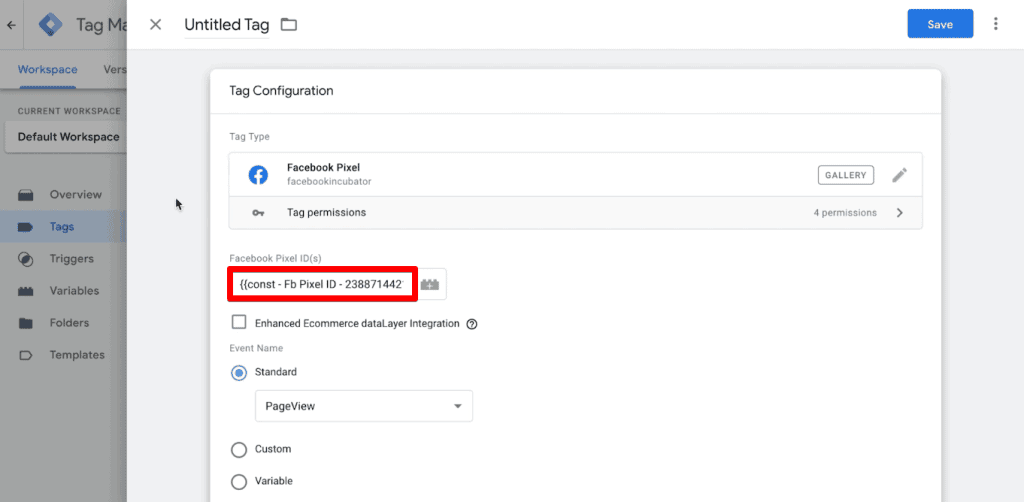
Volte para o Tag Manager e cole nosso Pixel ID no espaço fornecido.

Criando uma variável para seu ID de pixel
Antes de prosseguir com nossas outras configurações de tags, recomendo salvar o Pixel ID em uma variável.
Uma variável é um espaço reservado que podemos reutilizar para que não tenhamos que lembrar o valor do Pixel ID ou continuar voltando ao nosso gerenciador de eventos para copiá-lo.
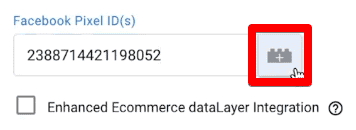
Primeiro, clique no ícone de tijolo ao lado da caixa de texto.

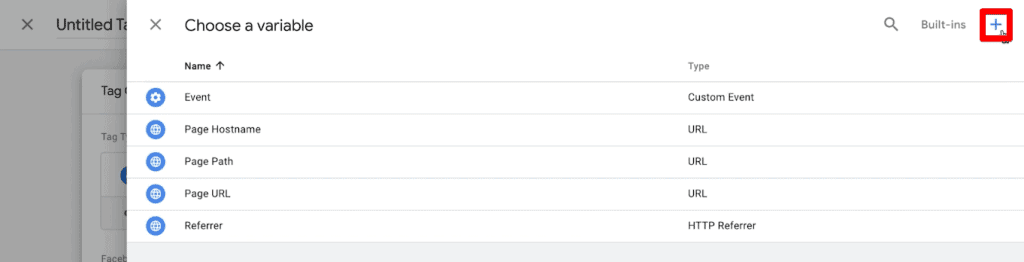
Uma nova janela se abrirá. Clique no sinal de mais (+) no canto superior direito para criar uma nova variável.

O próximo passo é nomear nossa variável. Para ficar mais fácil saber qual variável temos, vou colocar a variável primeiro no nome, seguida de qual variável é essa. Como nosso Pixel ID tem um valor constante, teremos um tipo de variável constante.
Também colocarei o valor no final para saber qual ID de pixel específico é esse, caso eu opte por criar mais pixels. Sinta-se à vontade também para seguir esta convenção de nomenclatura.
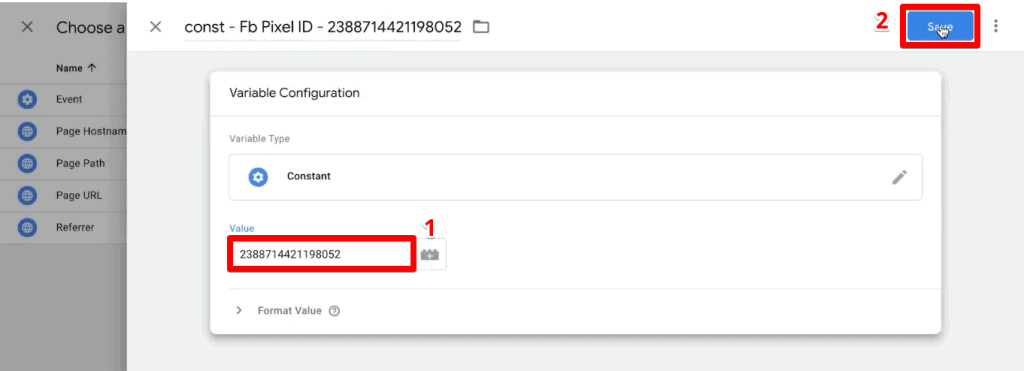
Digite o nome no espaço fornecido e clique em Variable Configuration .

Percorra a lista e selecione Constante .

Insira o ID do pixel no valor e clique em Salvar .

Os dois colchetes envolvendo o nome da variável indicam que estamos usando uma variável.

Da próxima vez que você criar um novo Meta Pixel ou tag que requeira seu Pixel ID, basta selecionar essa variável.
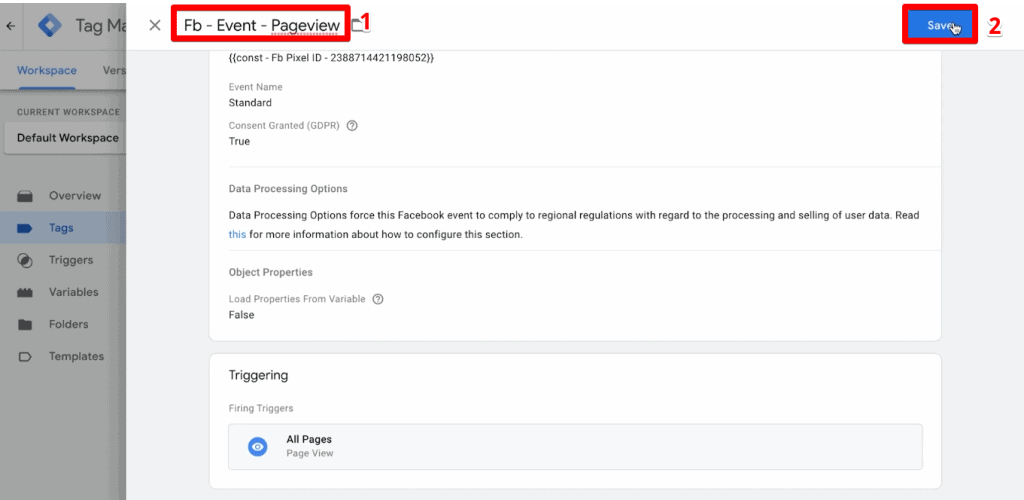
Agora podemos prosseguir para as configurações restantes. Como a opção PageView é selecionada por padrão, não precisaremos alterar nada no nome do evento. Vamos aprender como aplicar um gatilho.
Aplicando um gatilho
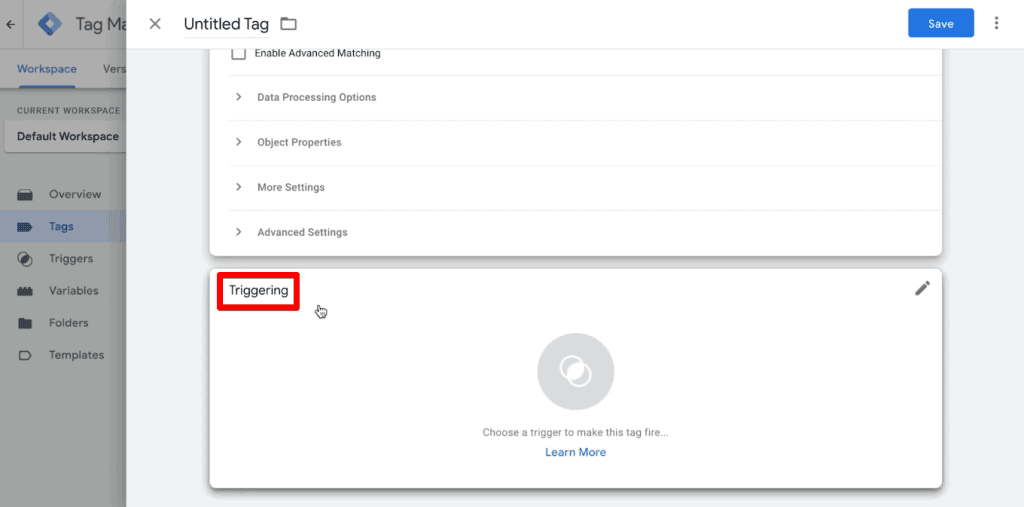
Role até o final e clique em Triggering .

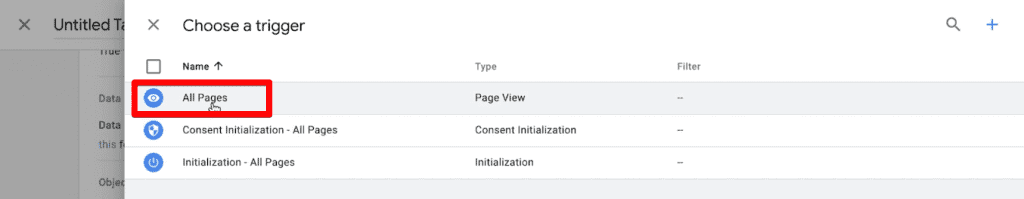
Como estamos criando uma tag PageView, precisamos que essa tag seja disparada em todas as páginas quando elas forem abertas. Existem algumas opções pré-configuradas, e o gatilho para todas as páginas é uma delas.
Basta clicar em Todas as páginas para selecionar esta configuração.

Agora, tudo o que precisamos fazer é nomear nossa tag. Como antes, o nome da tag deve começar com a ferramenta, neste caso, Facebook, depois evento e por último o tipo de evento, que é PageView.
Digite esse nome e clique em Salvar .

Teremos que entrar no modo de visualização novamente. Já estávamos no modo de visualização, mas sempre precisamos clicar nele novamente depois de fazermos alterações para que ele atualize.
Clique em Visualizar .

Seremos redirecionados para o Assistente de tags. Quando nosso site estiver conectado, clique em Continuar para visualizar nossas informações de depuração.

Aqui, podemos ver que nosso evento PageView foi acionado com sucesso.

Ótimo, nosso Meta Pixel parece estar sendo implantado corretamente no modo de visualização.
Agora, a etapa final de como configurar o Meta Pixel é testá-lo e depurá-lo para garantir que seja implantado com sucesso.
teste
Uma ferramenta útil que pode nos ajudar a testar nosso Meta Pixel é a extensão Facebook Pixel Helper . A instalação desta extensão no Google Chrome pode fornecer informações sobre o seu Pixel, quais eventos são enviados para ele e se algo deu errado ou não foi implantado corretamente.
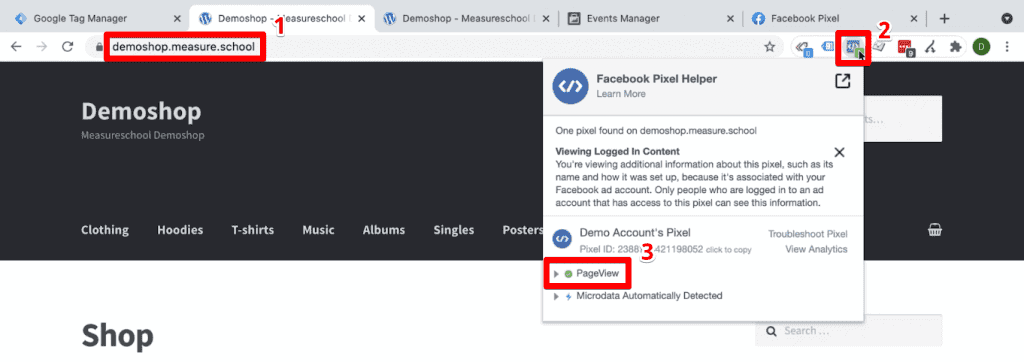
Podemos encontrar esses detalhes clicando em um evento. Para ilustrar, vejamos nosso evento PageView.
Clique na extensão e depois no evento PageView .

Aqui, veremos detalhes como o método de configuração, URL chamado, tempo de carregamento e localização do Pixel. Também podemos ver que ele possui uma marca de seleção verde, o que indica que o evento PageView foi acionado corretamente.
Você também verá que os microdados foram detectados automaticamente. O Meta Pixel tem a funcionalidade de acessar a página, digitalizá-la e encontrar qualquer tipo de informação especial na própria página. Esses dados não são algo que podemos manipular, mas algo que o Meta rastreia automaticamente.
Assim, nosso Pixel Helper do Facebook nos mostra que disparamos nossa tag corretamente e tudo deve estar funcionando. No entanto, ainda precisamos verificar se ele envia dados para o Meta.
Testando eventos do navegador
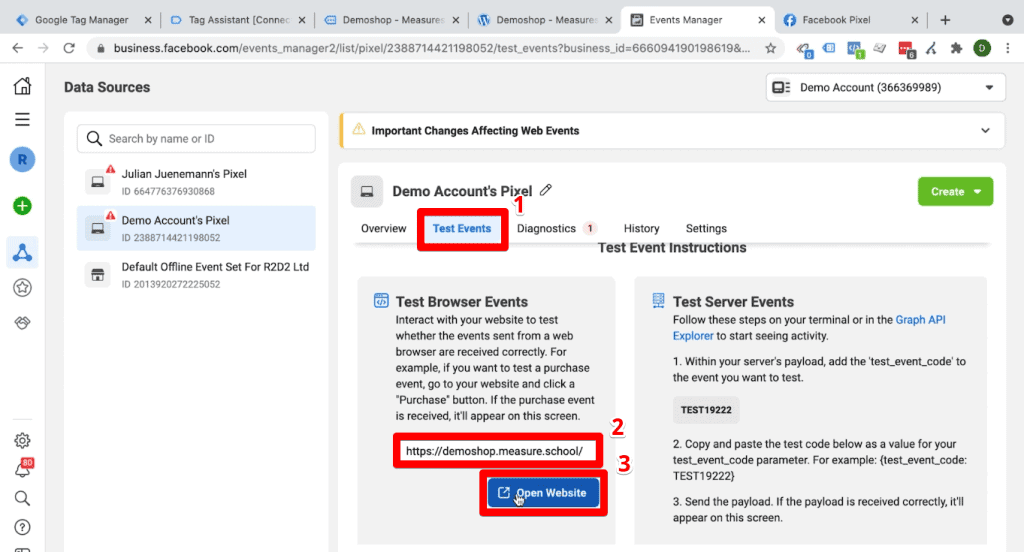
Devemos olhar para o nosso gerenciador de eventos e testar os eventos do nosso navegador.
Vá para a guia Eventos de teste . Role para baixo e cole nosso URL no espaço fornecido para testar os eventos do navegador. Por fim, clique em Abrir site .

Isso definirá um cookie no seu site que permite enviar dados para o Meta. Nosso site também abrirá em outra guia. No entanto, esta guia não será conectada ao nosso Assistente de tags. Como nossa tag ainda não foi publicada, o evento PageView não aparecerá no gerenciador de eventos.
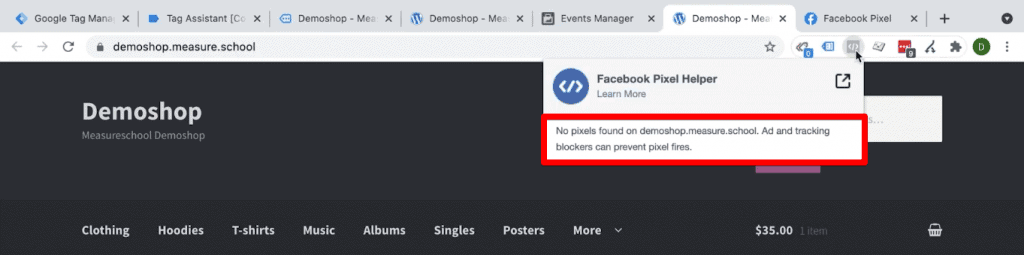
Se abrirmos a extensão do Facebook Pixel Helper nesta guia, também podemos ver que não há nenhum pixel sendo implantado e nada pode ser rastreado.

Como o cookie agora está definido em nosso navegador, podemos fechar esta guia e voltar para a guia conectada ao nosso Assistente de tags.
Depois de atualizar a página, podemos ver que a extensão Facebook Pixel Helper detecta Pixels sendo implantados, conforme indicado por nossa extensão colorida e uma caixa verde mostrando o número de eventos detectados.

Se voltarmos ao nosso gerenciador de eventos, podemos ver que o evento PageView agora está sendo enviado para o Meta.

Excelente; tudo funciona direitinho! Vamos enviar uma versão ao vivo para implantar este Pixel em todos os navegadores e todos os usuários que acessam ao vivo nosso site.
Publicação
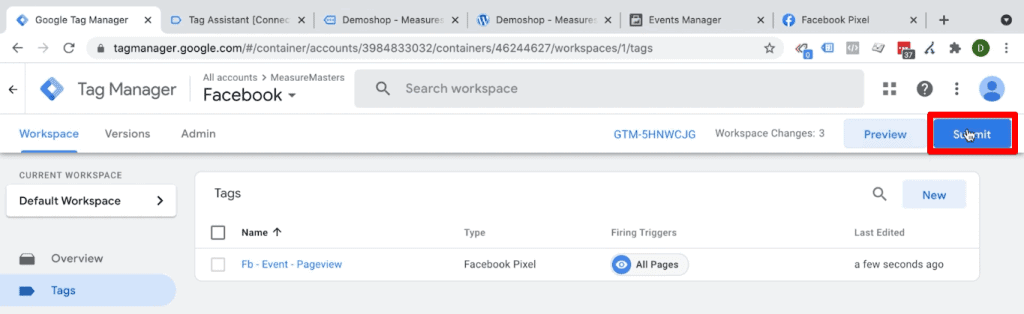
Vamos voltar ao Gerenciador de tags e clicar em Enviar .

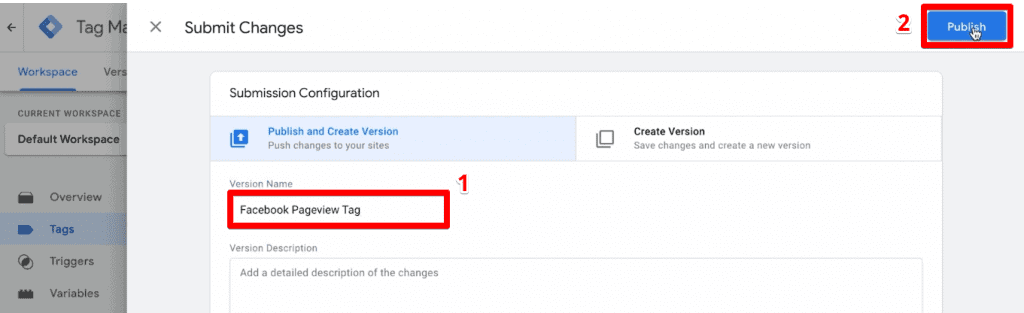
Esta ação abre uma nova janela onde podemos configurar nosso envio. Podemos fornecer um nome para esta versão, bem como uma descrição.
Por enquanto, vamos apenas fornecer um nome e clicar em Publicar .

Agora, nossa tag PageView deve estar ativa em nosso site. Agora podemos sair do nosso Tag Assistant para que nosso site não esteja mais conectado a ele.
Recarregue nosso site em uma guia e abra nossa extensão Facebook Pixel Helper para ver se o evento PageView está sendo enviado corretamente.

Ótimo, nosso Pixel está sendo implantado. Se você não estiver obtendo os mesmos resultados, talvez seja necessário fazer uma atualização completa clicando em Cmd+Shift+R no Mac ou Ctrl+Shift+R no Windows. Esta ação remove o cache do seu navegador, o que deve corrigir o problema.
Agora, para nossa verificação final, volte ao nosso gerenciador de eventos, onde devemos ver outro evento PageView.

Agora implantamos com sucesso nosso rastreamento de evento PageView para nosso Meta Pixel.
Resumo
Essas são as etapas de como configurar o Meta Pixel usando o Gerenciador de tags do Google. Passamos pela criação de uma tag PageView, criando uma variável para o Pixel ID e testando nossa tag usando a extensão Facebook Pixel Helper e o gerenciador de eventos.
Este guia faz parte do nosso curso Meta Pixel Tracking no MeasureMasters . Se você quiser fazer mais com seu Meta Pixel, como configurar eventos personalizados, anexar dados dinâmicos a seus eventos e muito mais, confira a associação.





